Vorwort

Zuvor hatte ich einen Artikel mit dem Titel “Kostenlose Lösung für die Einrichtung und Bereitstellung eines persönlichen Blogsystems (Hugo + GitHub Pages + Cusdis)” verfasst, in dem ich mein mit Serverless und einigen Open-Source-Projekten aufgebautes Blogsystem detailliert beschrieb. Ich begann auch eine Serie, um den Einrichtungsprozess zu dokumentieren.
Dieser Artikel konzentriert sich auf die Lösung für das Blog-Kommentarsystem. Das früheste Kommentarsystem, das ich verwendete, war das berüchtigte Disqus, ein schwerfälliges System, das dafür bekannt ist, Nutzer-Datenschutzdaten zu sammeln. Aufgrund seiner langsamen Ladezeiten und häufigen Werbung in der kostenlosen Version wurde es unerträglich. Daher wechselte ich zu einem anderen Kommentarsystem, das auf GitHub-Issues basiert, genannt utterances. Es generiert ein Issue für jeden Artikel und ermöglicht es Nutzern, durch die Autorisierung des GitHub-Logins auf das Issue zu kommentieren. Der Vorteil dieser Methode ist, dass sie nur die Autorisierung eines utterances-bot zur Verwaltung erfordert, ohne dass eine eigene Bereitstellung von Diensten oder Datenbankwartung notwendig ist. Nach einiger Zeit der Nutzung stellte ich jedoch mehrere Mängel fest:
- Es ist abhängig von der GitHub-API für die Kommentarverwaltung. Wenn es in Zukunft API-Änderungen oder Einschränkungen bei der Verwendung von Issues für Kommentare gibt, könnte es instabil werden.
- Leser müssen den GitHub-Login autorisieren, was für nicht-technische Nutzer oder diejenigen, die auf mobilen Geräten lesen, unbequem ist.
- Es macht das GitHub-Repository unübersichtlich und erschwert die zukünftige Migration zu anderen Systemen.
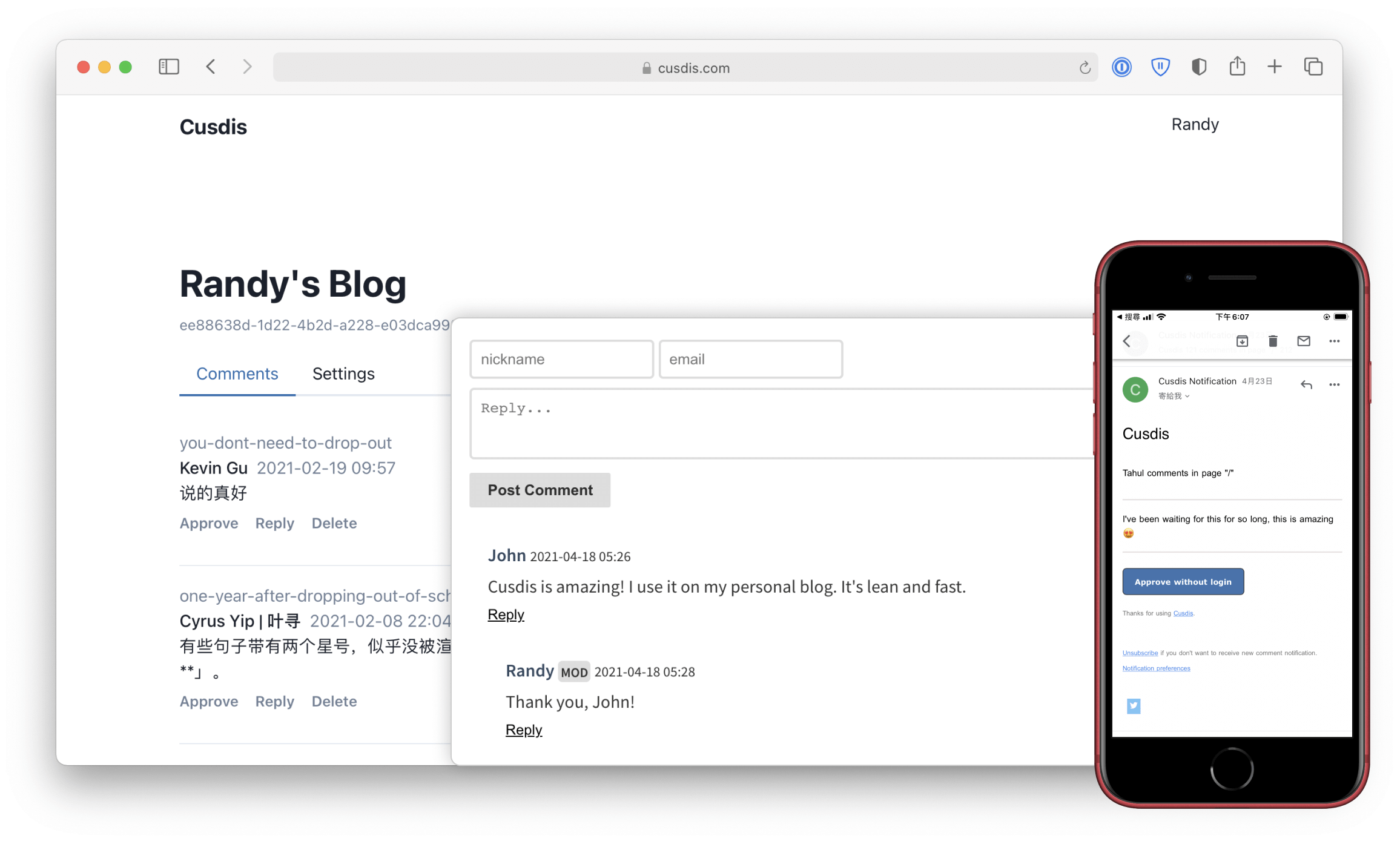
Nach einiger Recherche fiel mein Augenmerk auf Randys Cusdis. Cusdis ist ein Open-Source-Kommentarsystem, das den Datenschutz priorisiert und extrem leichtgewichtig ist, mit einer gzippten Größe von nur etwa 5kb. Schon am Namen erkennt man, dass der Entwickler ebenfalls von Disqus frustriert war und eine Alternative geschaffen hat. Daher unterstützt es auch den Import historischer Daten von Disqus, was sehr durchdacht ist.
Obwohl es sich um ein Projekt in einem frühen Stadium handelt, bietet es bereits E-Mail-Benachrichtigungen und Kommentaralarme durch Webhook-Integration mit Telegram, was die Verwaltung für Nutzer erleichtert. Cusdis bietet sowohl kostenlose gehostete Dienste als auch selbst gehostete Optionen an. Wenn Sie sich nicht mit der Einrichtung beschäftigen möchten, können Sie direkt den vom Autor bereitgestellten Dienst nutzen. Selbst-Hosting erfordert einen Server und eine PostgreSQL-Instanz. Wir werden hauptsächlich den selbst gehosteten Ansatz demonstrieren.
In meinem vorherigen Artikel “Aufbau eines kostenlosen persönlichen Blog-Analysesystems von Grund auf (umami + Vercel + Heroku)” verwendete ich Vercel und Heroku für die Einrichtung. Als jemand, der gerne bastelt, werden wir Railway verwenden, um dieses Kommentarsystem aufzubauen und bereitzustellen.
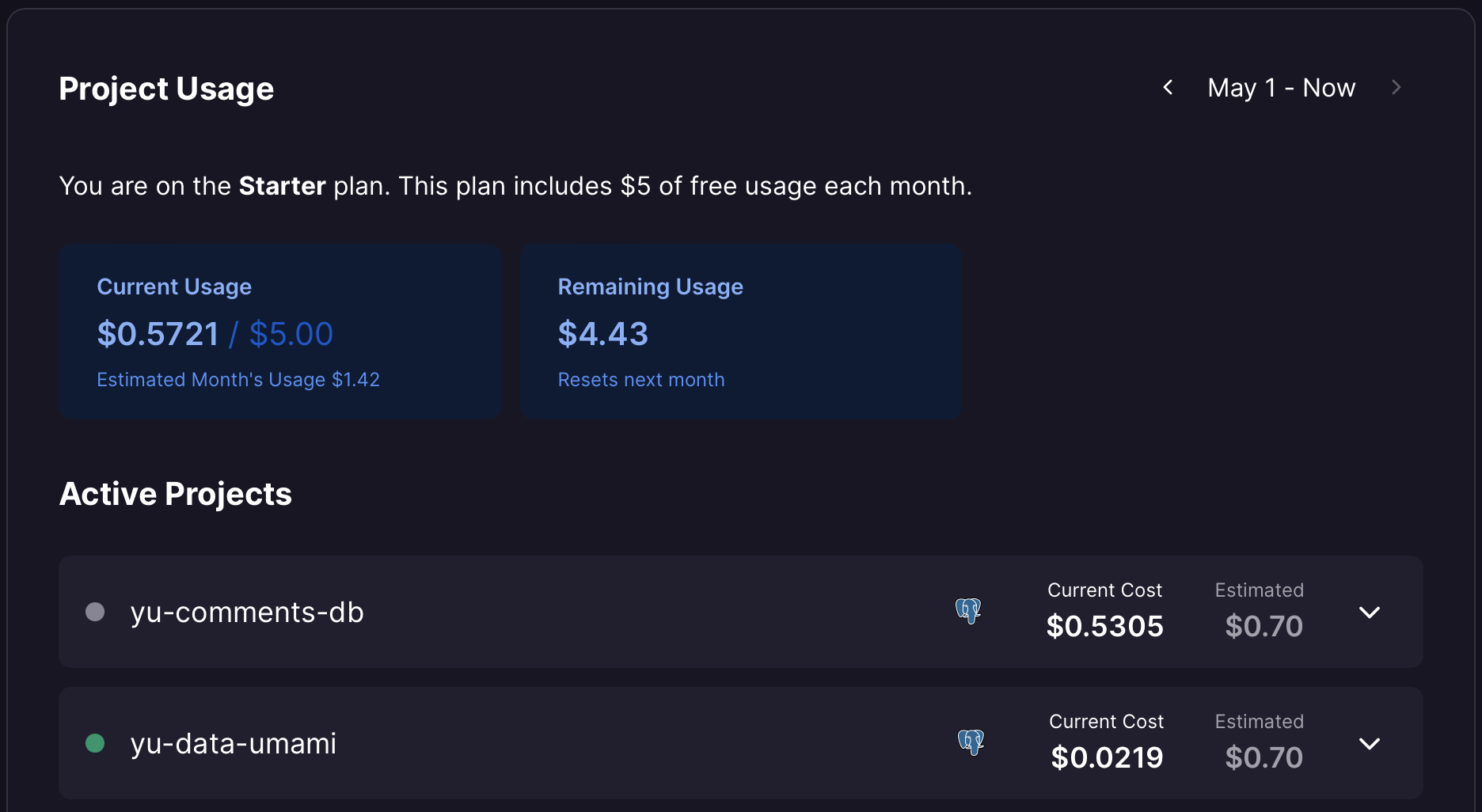
Railway ähnelt Vercel, ist ebenfalls eine PaaS-Plattform, die die Bereitstellung von Projekten in mehreren Sprachen unterstützt. Für persönliche Projekte ist das monatliche Freikontingent von 5 $ mehr als ausreichend. Nach Tests kostet die Bereitstellung des vorherigen umami Website-Analysesystems zusammen mit einer PostgreSQL-Datenbankinstanz auf der Railway-Plattform etwa 0,7 $ pro Monat, was für den persönlichen Gebrauch völlig ausreicht.

Im Vergleich zu Vercel unterstützt es auch die Bereitstellung von Datenbankinstanzen, so dass Sie die Datenbank und die Instanz zusammen in einem einzigen Projekt bereitstellen können, was die Einrichtungs- und Wartungskosten reduziert. Im Folgenden wird der spezifische Einrichtungs- und Bereitstellungsprozess aufgezeichnet, der aufgrund der offiziellen Unterstützung für die Ein-Klick-Bereitstellung auf Railway sehr reibungslos verläuft.
[2024-06-30 Aktualisierung]
Da Railway seit August letzten Jahres seinen kostenlosen Plan eingestellt hat, können Sie, wenn Sie es weiterhin vollständig kostenlos nutzen möchten, Vercel/Netlify/Zeabur verwenden, um das Hauptprojekt kostenlos bereitzustellen, und eine kostenlose PostgreSQL-Datenbankinstanz auf Supabase bereitstellen, wobei die Verbindung als Umgebungsvariable an den Cusdis-Dienst übergeben wird. Der Rest des Prozesses bleibt weitgehend gleich.
Anleitung zur Einrichtung und Bereitstellung
Ein-Klick-Bereitstellung von Dienst und Datenbankinstanz mit Railway
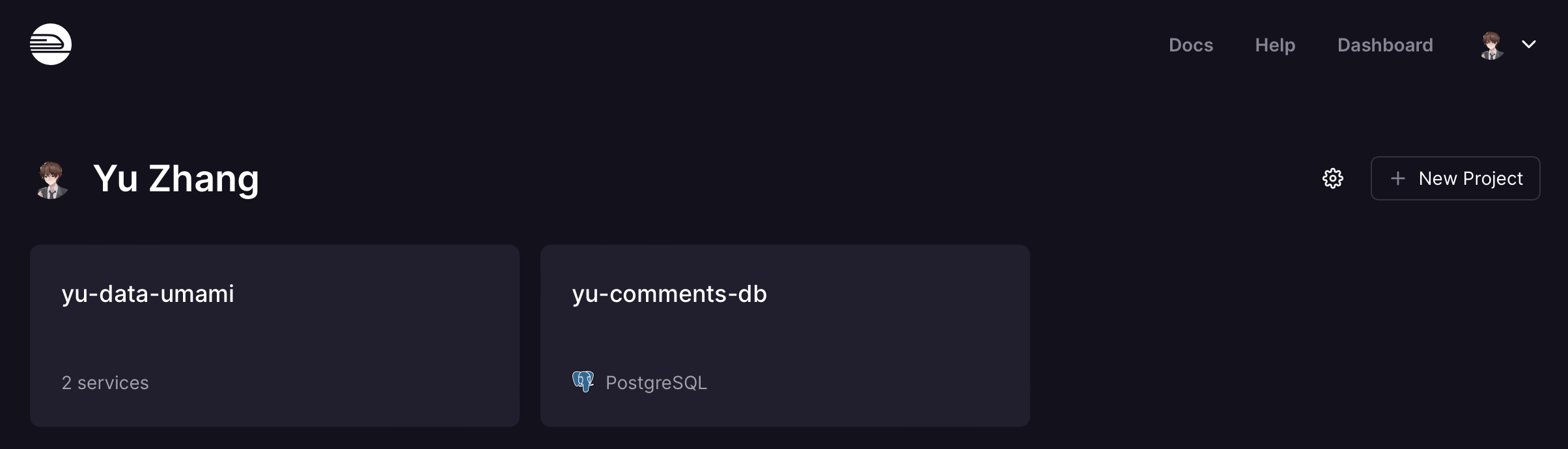
Registrieren Sie sich zunächst für ein Railway-Konto. Sie können meinen Einladungslink verwenden. Nach der Registrierung und Anmeldung klicken Sie oben rechts auf New Project, um ein Projekt zu erstellen.

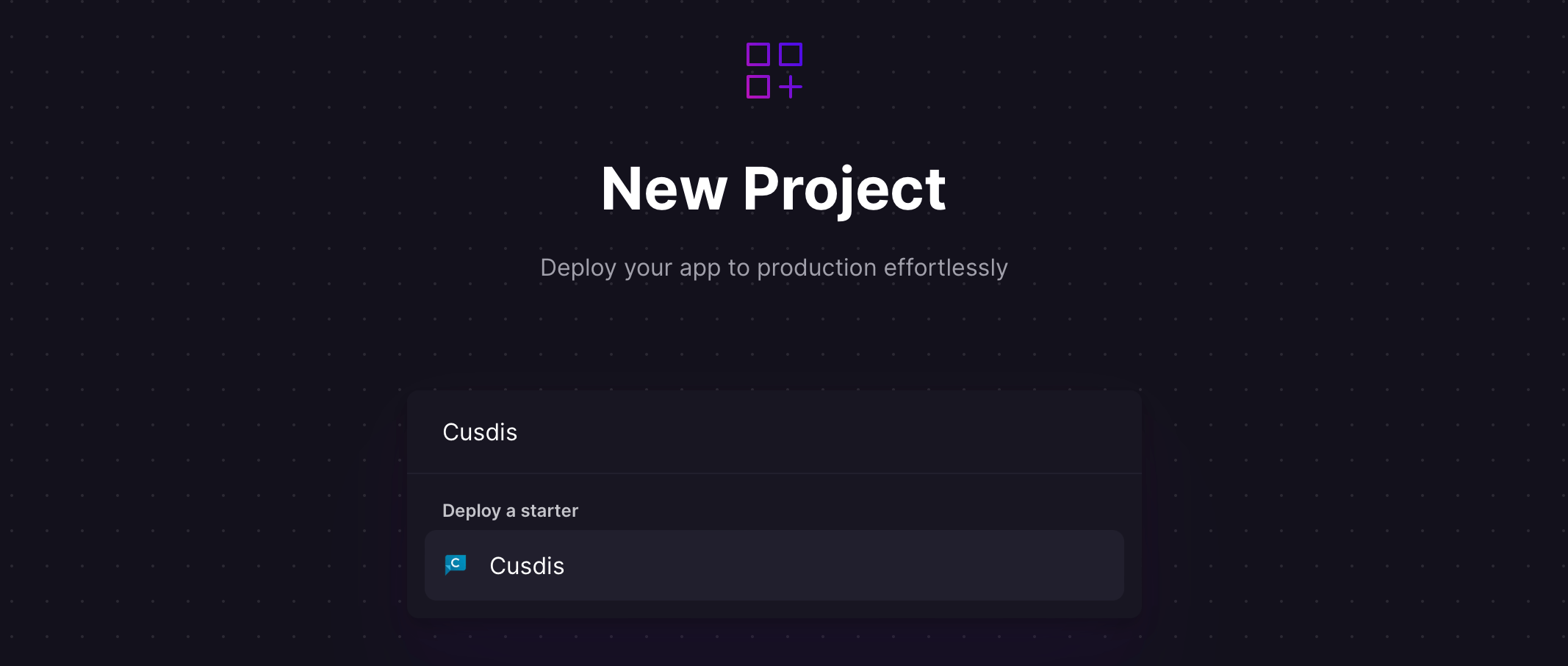
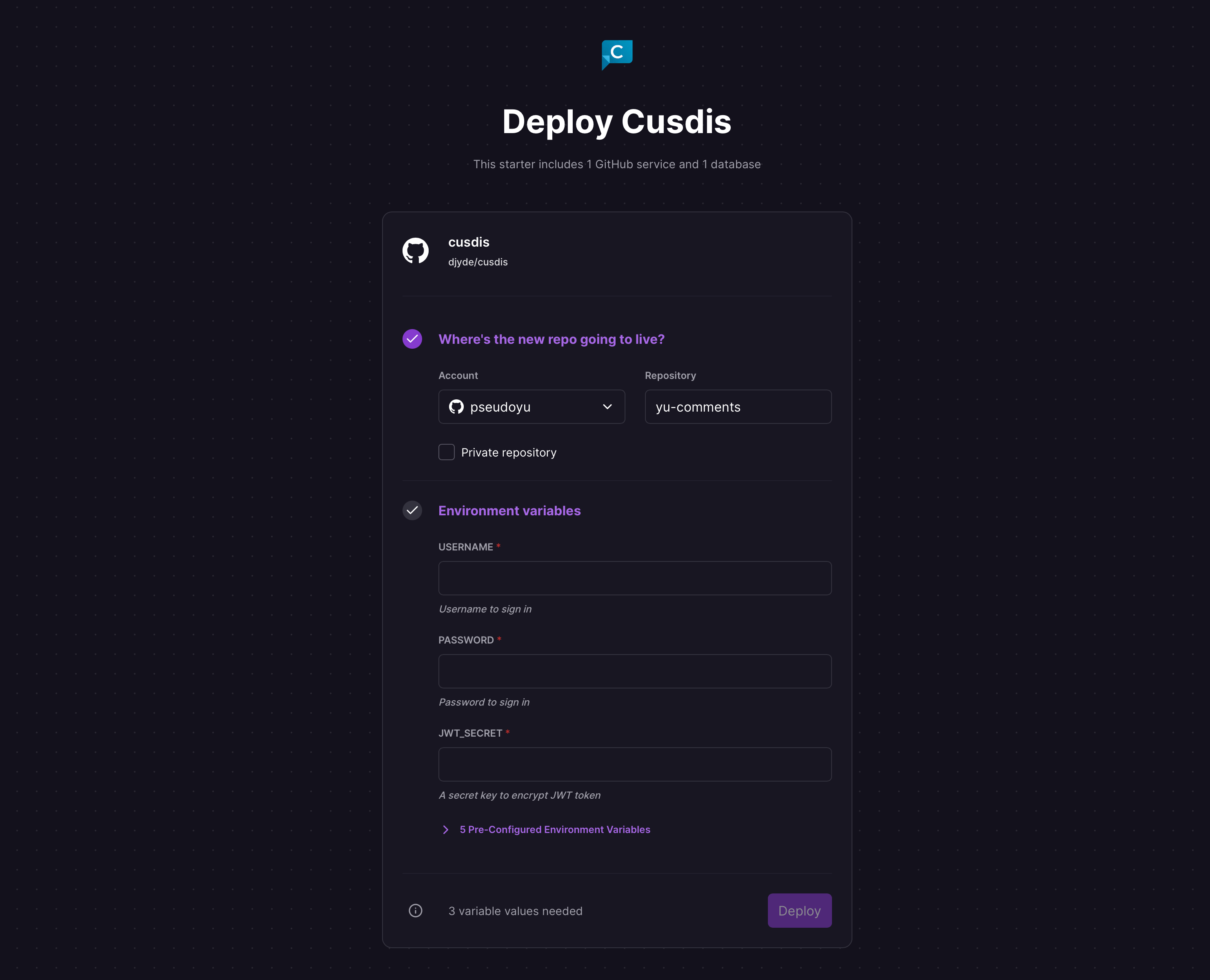
Suchen Sie dann nach Cusdis und klicken Sie auf das erscheinende Projekt, um mit der Bereitstellung zu beginnen. Die ersten Schritte können auch durch Klicken auf den Button Deploy on Railway im Cusdis-Projektrepository für eine Ein-Klick-Bereitstellung durchgeführt werden.

Bevor Sie mit der Bereitstellung beginnen, müssen Sie manuell drei Umgebungsvariablen eingeben:

- USERNAME: Konto für die Anmeldung
- PASSWORD: Passwort für die Anmeldung
- JWT_SECRET: Eine zufällige Zeichenfolge
Andere Umgebungsvariablen wurden mit Standardwerten voreingestellt, bitte ändern Sie diese nicht:
- NEXTAUTH_URL:
${{ RAILWAY_STATIC_URL }} - DB_TYPE:
pgsql - DB_URL:
${{ DATABASE_URL }} - PORT:
3000
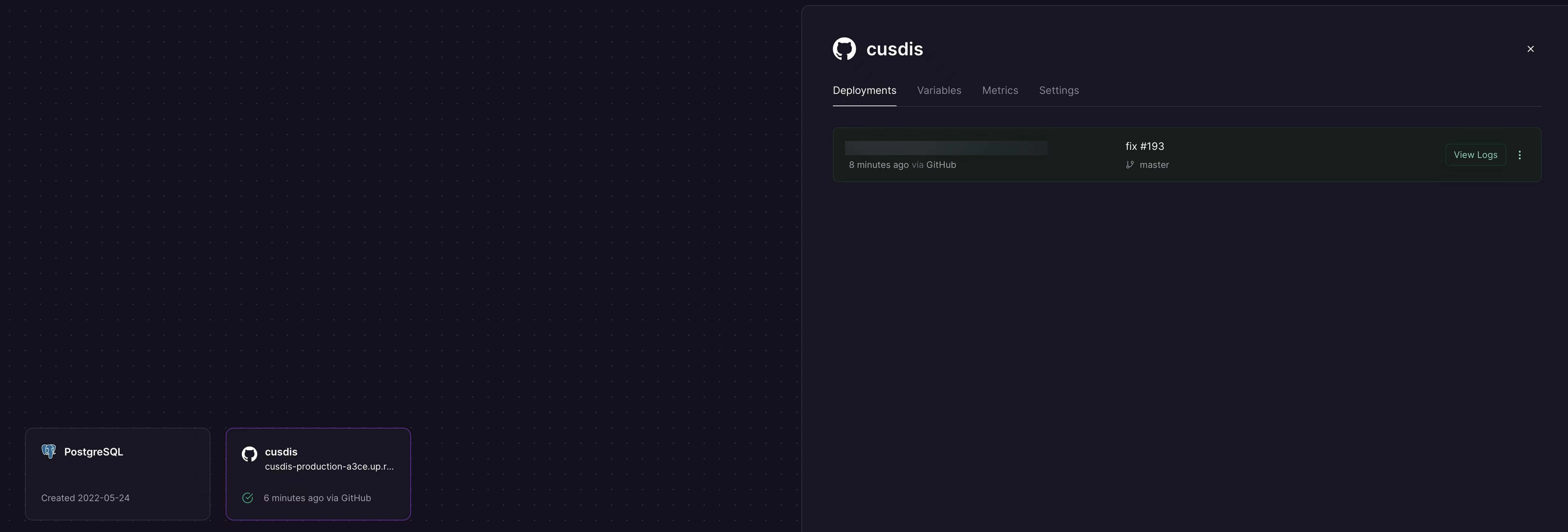
Klicken Sie auf Bereitstellen und warten Sie auf den Abschluss. Es wird automatisch den Dienst bereitstellen und die Datenbank initialisieren.

Konfigurieren des Cusdis-Skripts für den persönlichen Blog
Nach der Bereitstellung klicken Sie auf den vom Cusdis-Dienst generierten Link, um auf das Dienst-Dashboard zuzugreifen.

Geben Sie den vor der Bereitstellung konfigurierten Benutzernamen und das Passwort ein und klicken Sie auf Anmelden. Nach der Anmeldung klicken Sie auf Dashboard, um die Projektkonfigurationsseite aufzurufen.
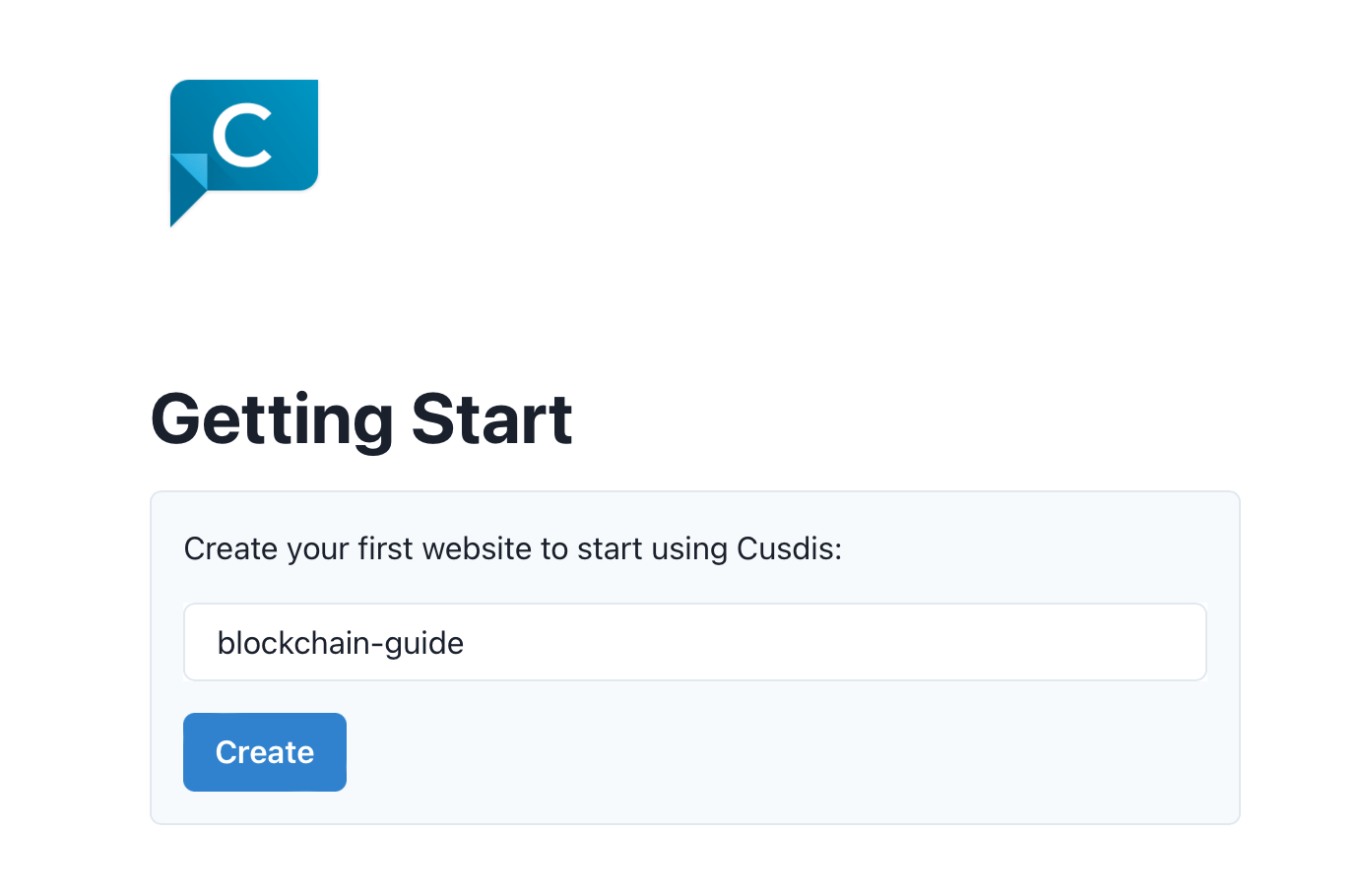
Bei der ersten Anmeldung fordert Sie ein Pop-up auf, die erste Website zu konfigurieren. Geben Sie den Website-Namen ein, um die Hinzufügung abzuschließen. Wenn Sie in Zukunft eine Website hinzufügen müssen, klicken Sie in der Seitenleiste auf New Website und geben Sie den Website-Namen ein, um die Hinzufügung abzuschließen.

Da ich meine eigene Website bereits konfiguriert habe, zeigt die Oberfläche frühere Kommentardatensätze an.

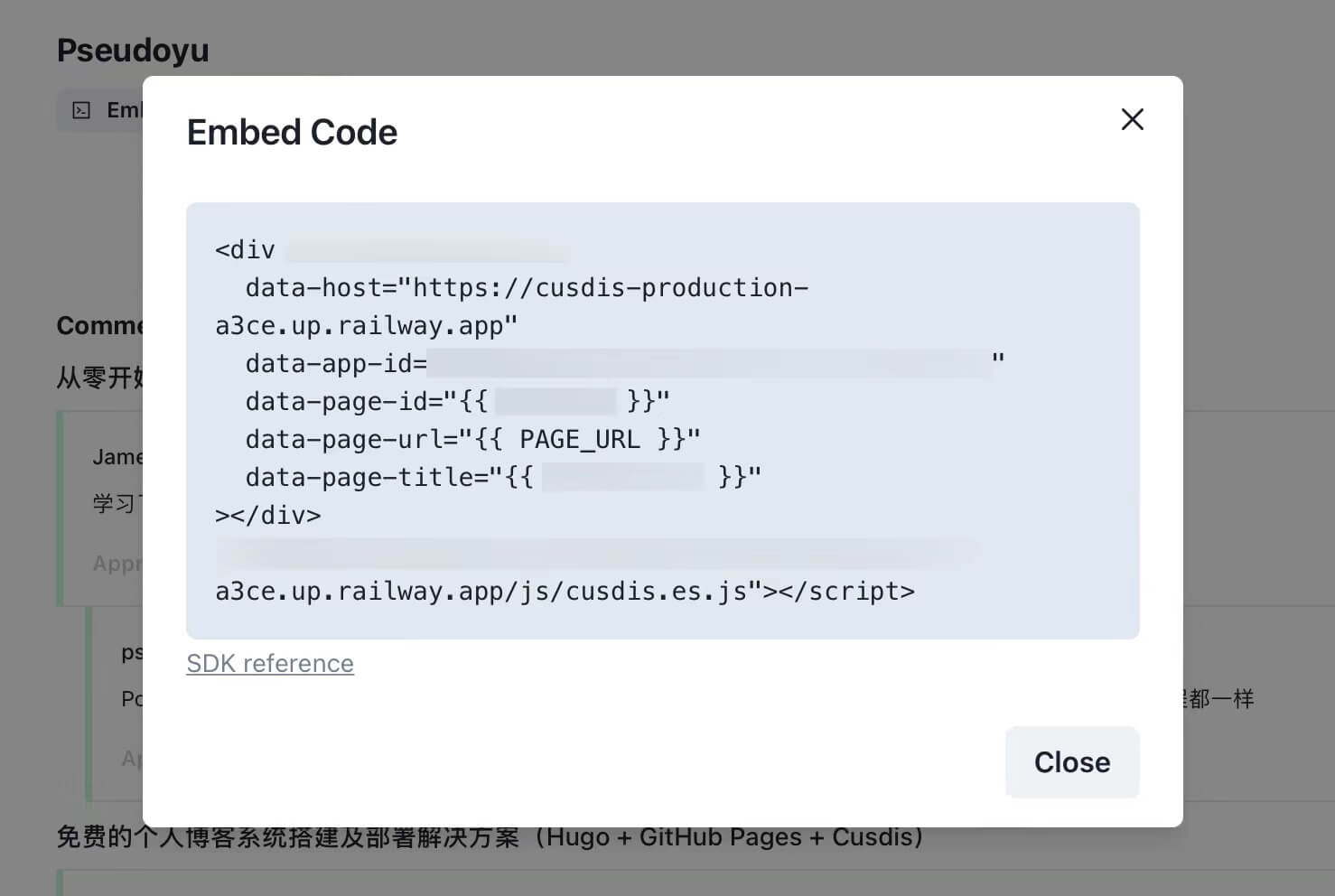
Klicken Sie als Nächstes oben auf Embed Code und kopieren Sie den Code im Pop-up-Fenster.

Dieser Teil des Codes muss teilweise entsprechend dem von Ihnen verwendeten Typ der Blog-Website modifiziert werden. Spezifische Konfigurationen finden Sie im Integrationsmodul der offiziellen Dokumentation.
Ich verwende Hugo, und die Konfiguration lautet wie folgt:
<div id="cusdis_thread"
data-host="xxx"
data-app-id="xxx"
data-page-id="{{ .File.UniqueID }}"
data-page-url="{{ .Permalink }}"
data-page-title="{{ .Title }}"
>
</div>
<script defer src="https://cusdis.com/js/widget/lang/zh-cn.js"></script>
<script async defer src="xxx"></script>
Die data-host, data-app-id usw. müssen auf dem Inhalt des gerade kopierten Embed Code basieren. Das <script defer src="https://cusdis.com/js/widget/lang/zh-cn.js"></script> implementiert hauptsächlich die chinesische Lokalisierung. Für die Unterstützung verschiedener Sprachen siehe das Dokumentations-i18n-Modul.
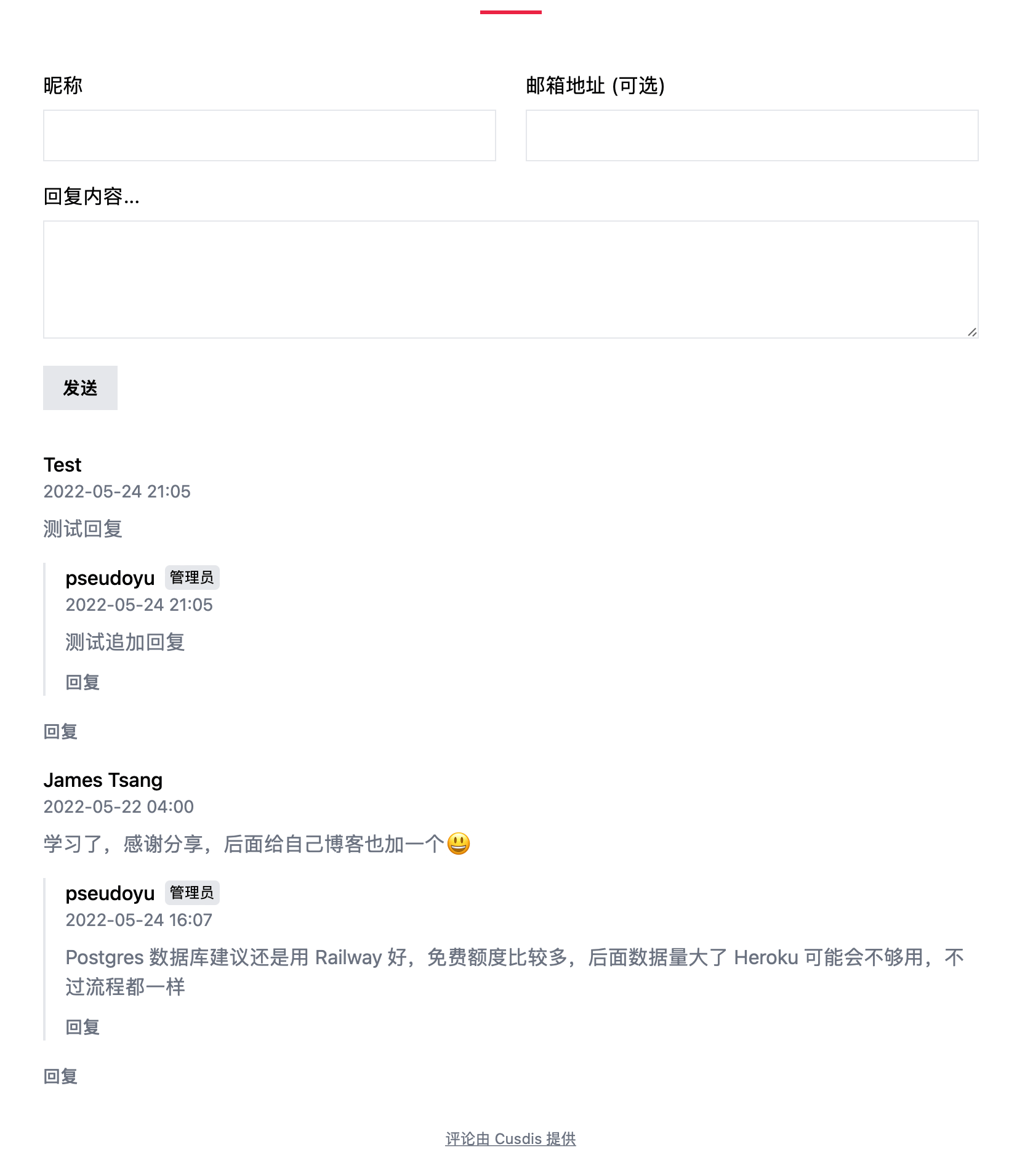
Fügen Sie es nach der Modifikation an die entsprechende Position Ihres Blogs (normalerweise am Ende) hinzu. Nach der Konfiguration und Bereitstellung können Sie das Kommentarfeld sehen. Das Präsentationsergebnis sieht wie folgt aus:

Konfigurieren einer benutzerdefinierten Domain
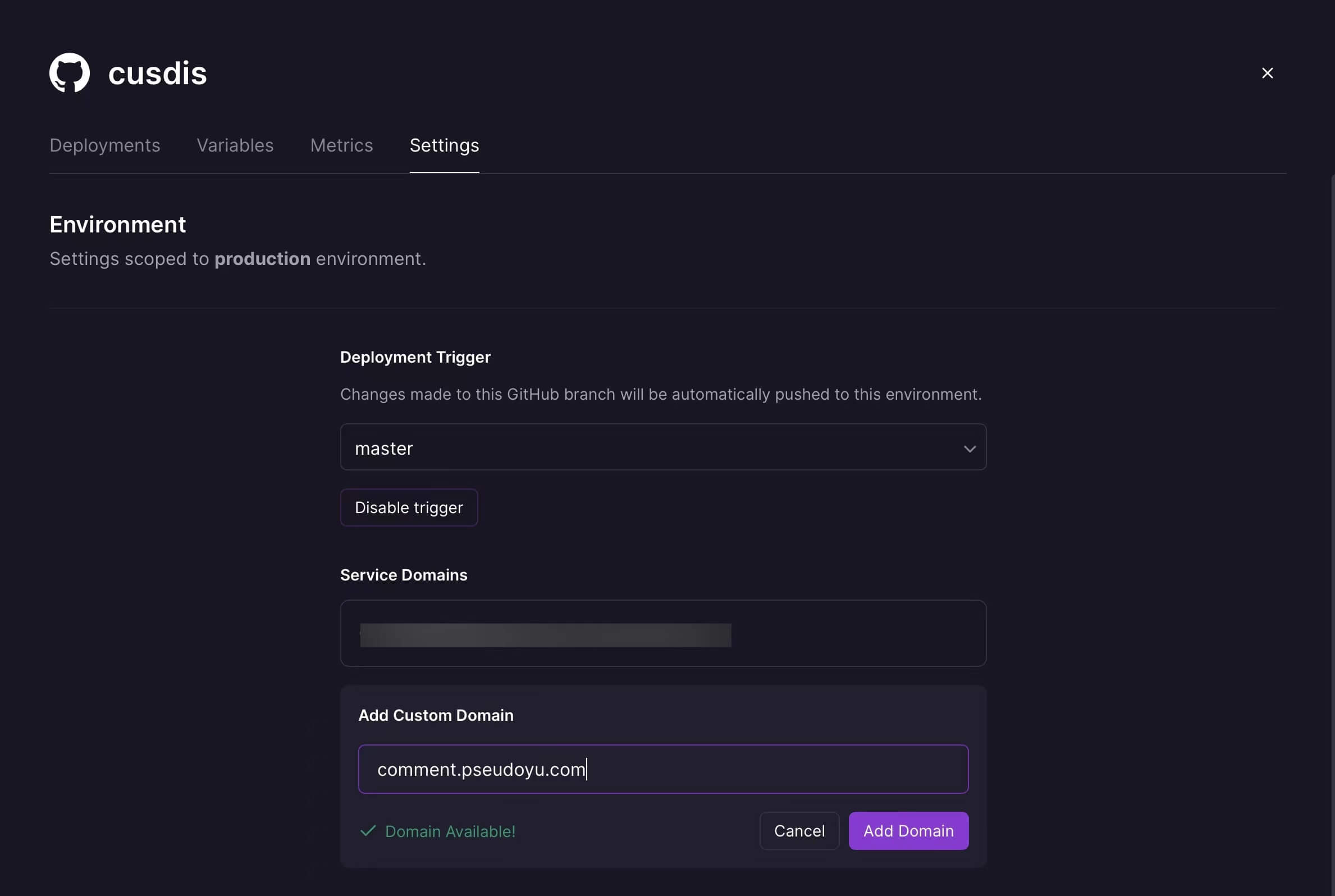
Die von der Railway-Bereitstellung automatisch generierte Domain ist recht lang und enthält einige Zeichen, was sie schwer zu merken macht. Wir können eine benutzerdefinierte Domain für das Projekt in Railway konfigurieren.

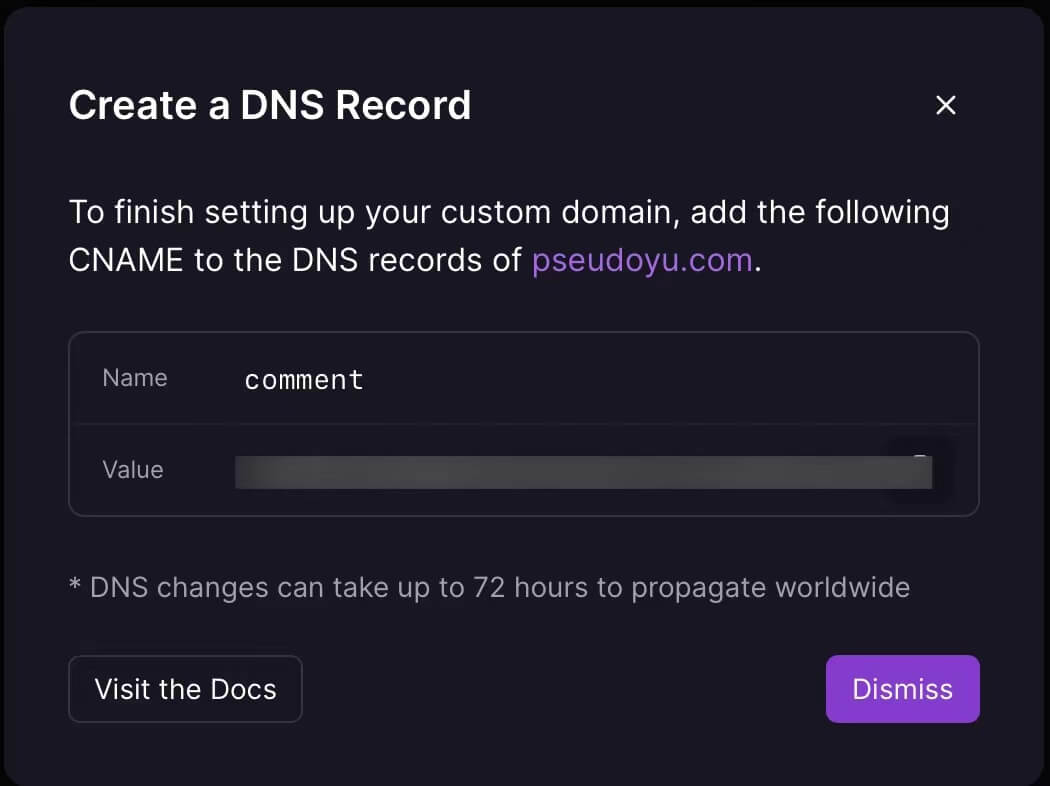
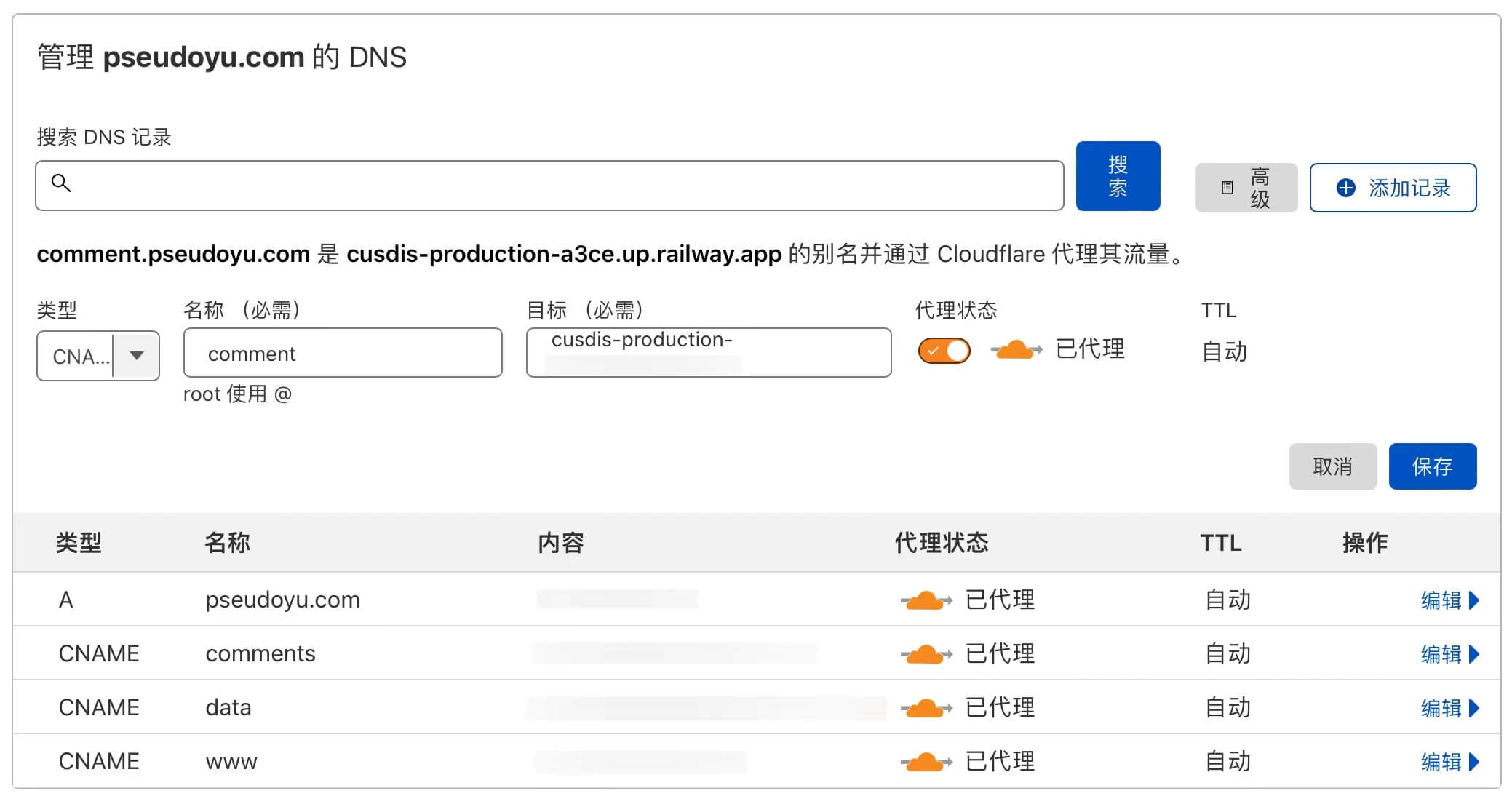
Nachdem Sie die gewünschte Domain/Subdomain eingegeben haben, fügen Sie die DNS-Auflösung gemäß den offiziellen Anweisungen hinzu.

Zum Beispiel verwende ich eine bei Cloudflare gehostete Domain, daher muss ich zunächst einen CNAME-DNS-Eintrag für die Domain hinzufügen.

An diesem Punkt ist unsere Bereitstellung abgeschlossen, und wir können über die Domain auf das Verwaltungs-Backend zugreifen, um Kommentarüberprüfungen und -verwaltung durchzuführen.
Aktualisieren des Projekts
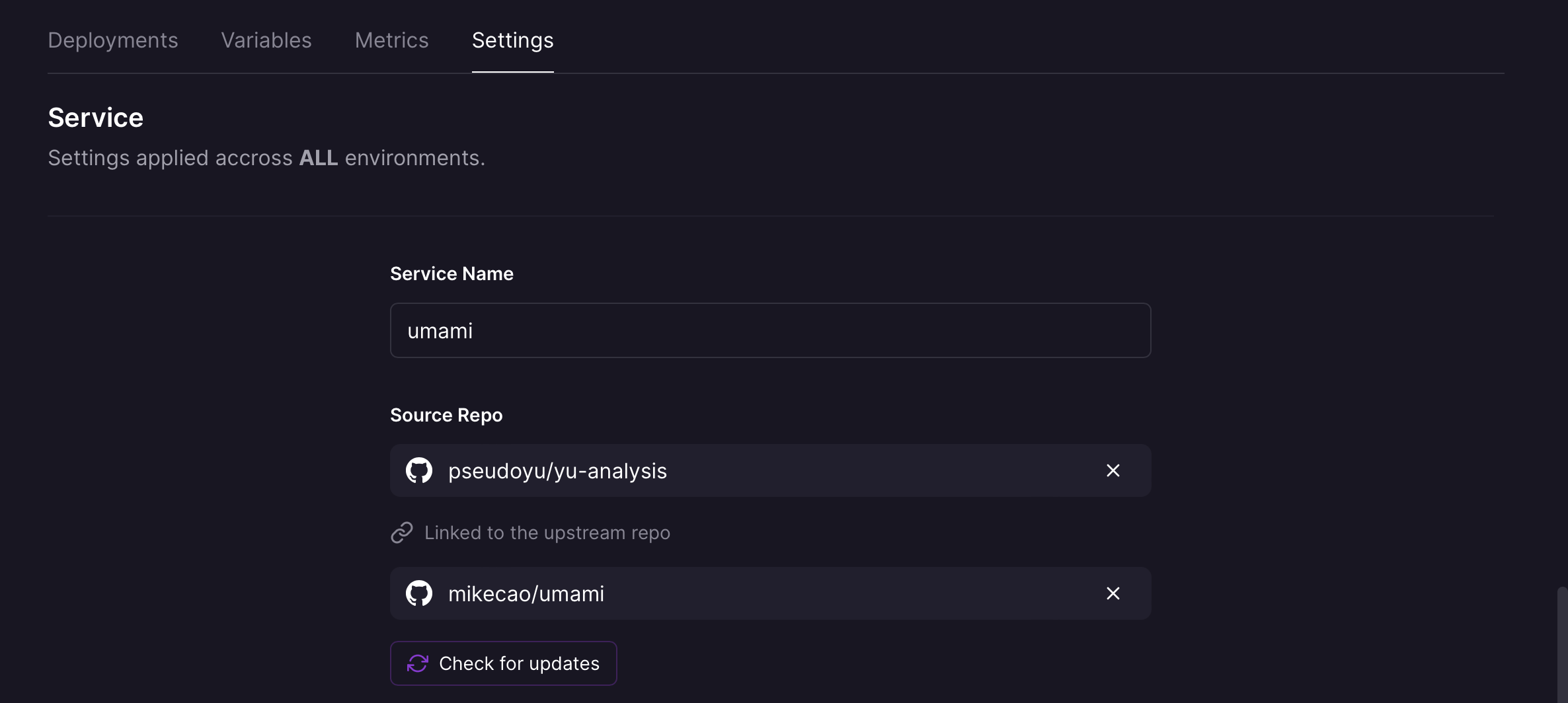
Wie bereits erwähnt, ist Cusdis noch ein sich entwickelndes Projekt, und wir möchten die vom Autor veröffentlichten neuen Funktionen so schnell wie möglich aktualisieren. Railway bietet eine sehr bequeme Funktion zur Verwaltung von Upstream-Branches, mit der Sie das übergeordnete Projekt für das Projekt festlegen und per Klick die neuesten Updates abrufen können, was sehr praktisch ist.

Fazit
Das oben Genannte ist der vollständige Prozess des Hinzufügens des Cusdis-Kommentarsystems zu unserer Website. Nach der Konfiguration ist keine nachfolgende Wartung erforderlich. Sie können Ihre Website bequem über das Dashboard verwalten und Kommentare überprüfen. Die Daten werden in einer PostgreSQL-Datenbankinstanz gespeichert, was den Export, die Sicherung und die Migration erleichtert. Dies ist eines meiner Blog-Einrichtungs- und Bereitstellungs-Tutorials. Bleiben Sie dran, und ich hoffe, es kann für jeden als Referenz dienen.
