前言 #
在之前的一篇《免费的个人博客系统搭建及部署解决方案(Hugo + GitHub Pages + Cusdis)》中,我提到了自己通过 Hugo 这个静态网站生成器来真正搭建我的个人博客,并在 Hugo 开源社区中 hugo-theme-den 这个主题基础上进行了一些个人定制化改造和配置,满足了自己的需求。
我的方案主要分为以下几个核心部分:
- 个人博客源仓库,对博客配置及所有文章
.md源文件进行版本管理,配合 GitHub Action 进行自动化部署,自动生成静态站点推送到 GitHub Pages 博客发布仓库。 - (可选)GitHub Pages 博客发布仓库,以
username.github.io形式命名的仓库,使用 GitHub Pages 实现网站部署,可以通过配置域名 CNAME 解析使用自定义域名。 - (可选)Cloudflare 账户与 Cloudflare Pages 项目,
- Hugo 主题仓库,fork 喜欢的主题,并对自己的个人定制化改造配置进行版本管理,通过
git submodule的方式链接到个人博客源仓库。 - 其他组件源仓库,如 umami 网站数据统计及 Cusdis 网站评论系统等。
下文会对搭建、本地测试、自动化部署维护等过程进行详细讲解,希望对大家所有帮助。
使用 Hugo 搭建博客 #

Hugo 是用 Go 实现的博客工具,采用 Markdown 进行文章编辑,自动生成静态站点文件,支持丰富的主题配置,也可以通过 js 嵌入像是评论系统等插件,高度定制化。除了 Hugo 外, 还有 Gatsby、Jekyll、Hexo、Ghost 等选择,实现和使用都差不多,可以根据自己的偏好进行选择。
安装 Hugo #
我使用的是 macOS,所以使用官方推荐的 homebrew 方式进行 hugo 程序的安装,其他系统也类似。
brew install hugo完成后,使用以下命令进行验证:
hugo version创建 Hugo 网站 #
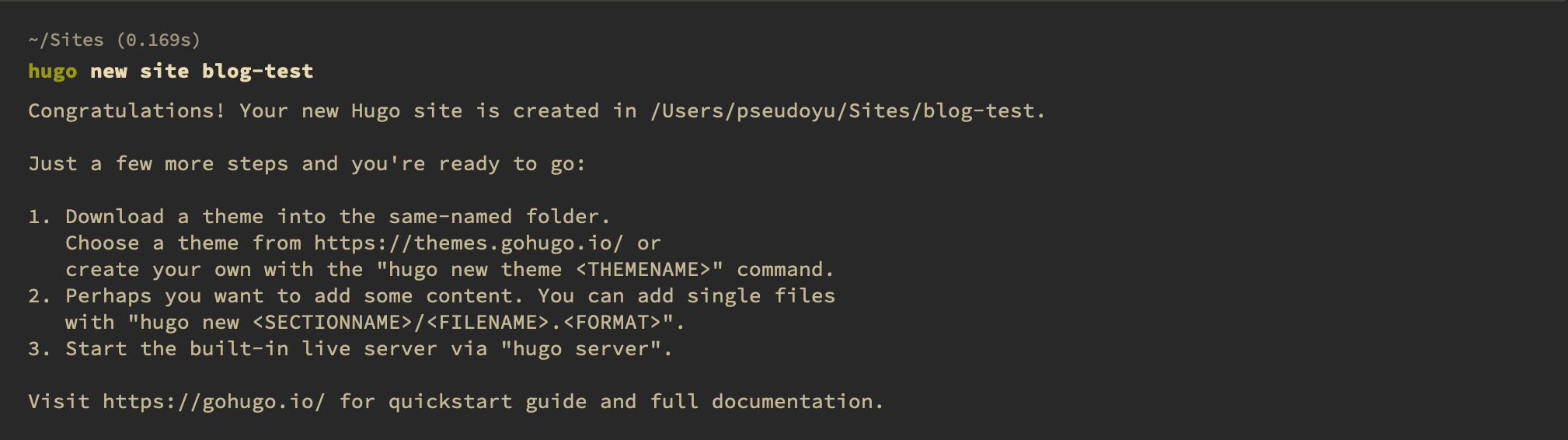
通过上述命令安装 hugo 程序后,就可以通过 hugo new site 命令进行网站创建、配置与本地调试了。
hugo new site blog-test
配置主题 #
当通过上文命令创建我们的站点后,需要进行主题配置,Hugo 社区有了很丰富的主题,可以通过官网 Themes 菜单选择自己喜欢的风格,查看预览效果,选择后可以进入主题项目仓库,一般都会有很详细的安装及配置说明。下面我就以我目前在使用的 hugo-theme-den 这个主题为例,演示一下配置流程。
关联主题仓库 #
我们可以将主题仓库直接 git clone 下来进行使用,但这种方式有一些弊端,当之后自己对主题进行修改后,可能会与原主题产生一些冲突,不方便版本管理与后续更新。我采用的是将原主题仓库 fork 到自己的账户,并使用 git submodule 方式进行仓库链接,这样后续可以对主题的修改进行单独维护。
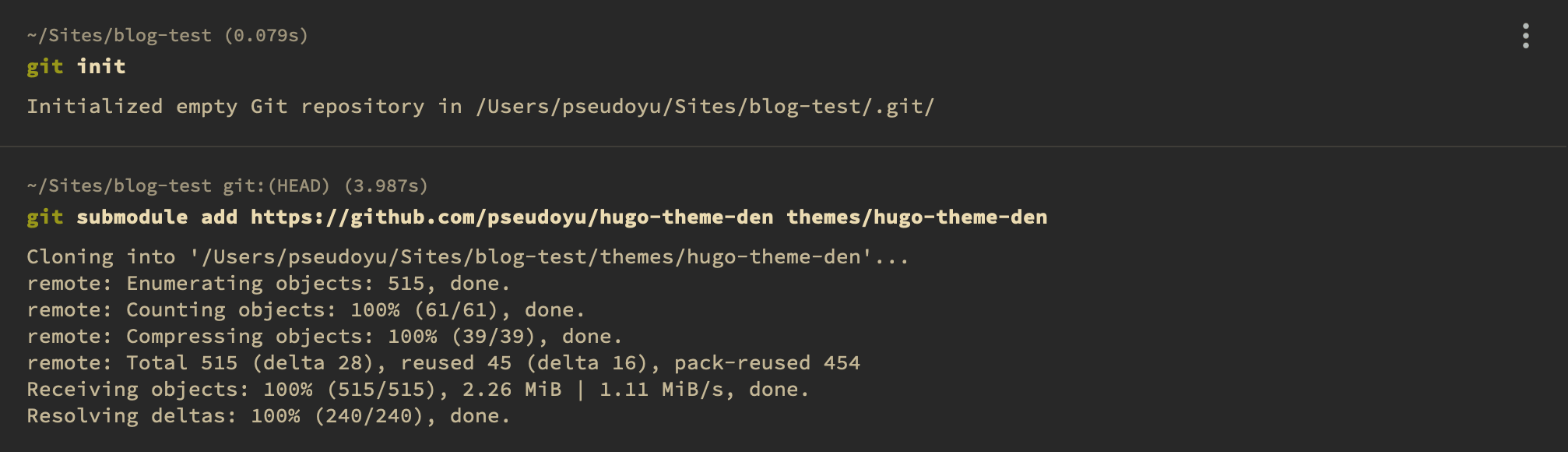
cd blog-test/
git init
git submodule add https://github.com/pseudoyu/hugo-theme-den themes/hugo-theme-den
更新主题 #
如果是 clone 了其他人的博客项目进行修改,则需要用以下命令进行初始化:
git submodule update --init --recursive如果需要同步主题仓库的最新修改,需要运行以下命令:
git submodule update --remote初始化主题配置及发布 #
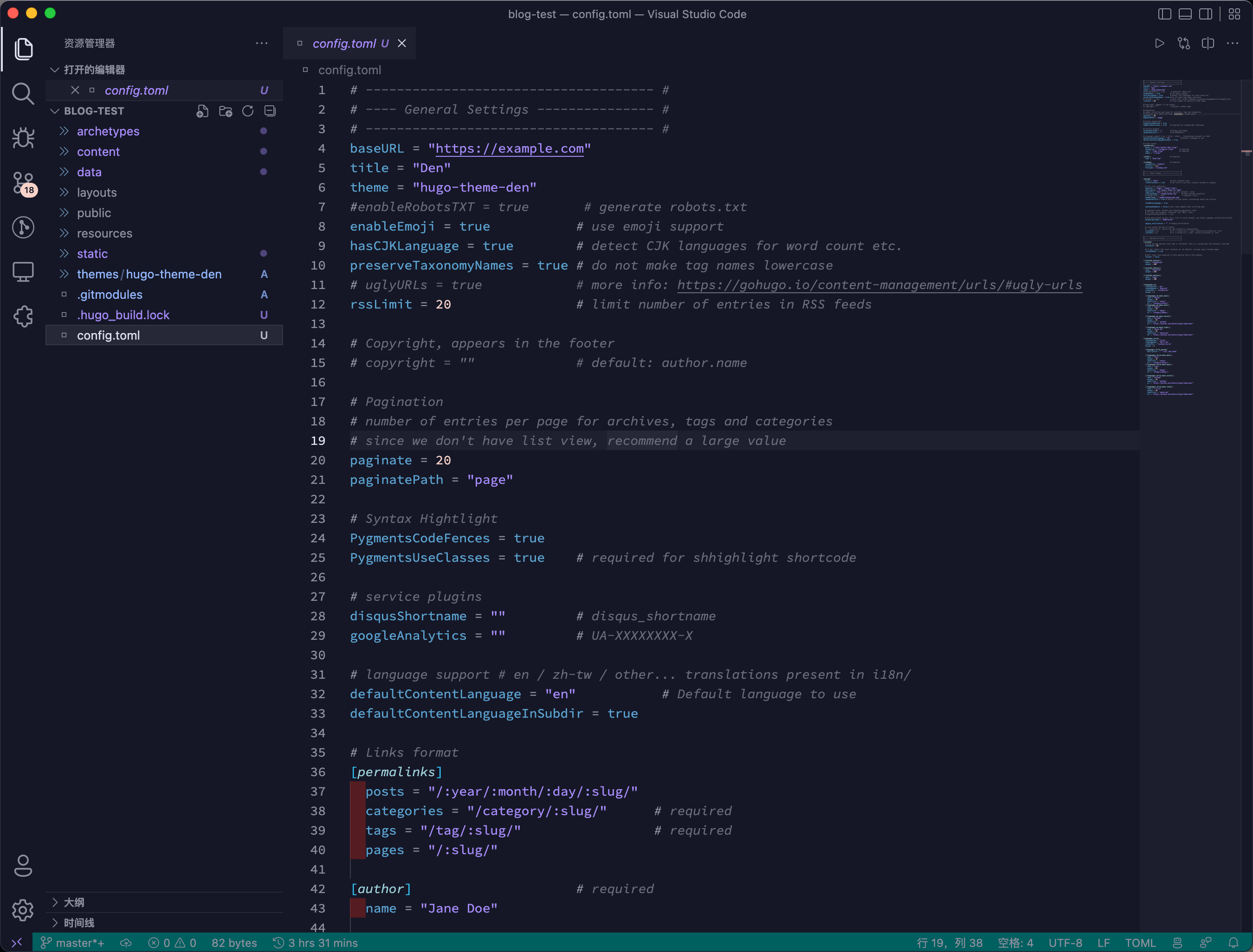
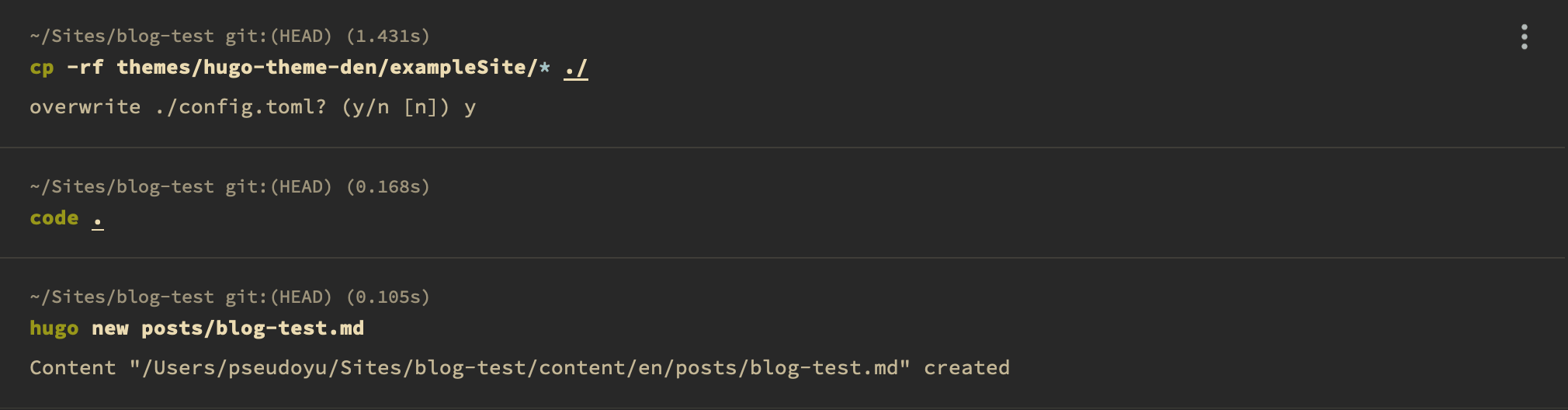
每个主题一般都会提供一些实例配置与初始页面,开始使用主题时可以将其 exampleSite/ 目录下的文件复制到站点目录下,在此基础上进行调整配置。
cp -rf themes/hugo-theme-den/exampleSite/* ./初始化主题基础配置后,我们可以在 config.toml 文件中进行站点细节配置,具体配置项参考各主题说明文档。

完成后,可以通过 hugo new 命令发布新文章。
hugo new posts/blog-test.md
本地调试站点 #
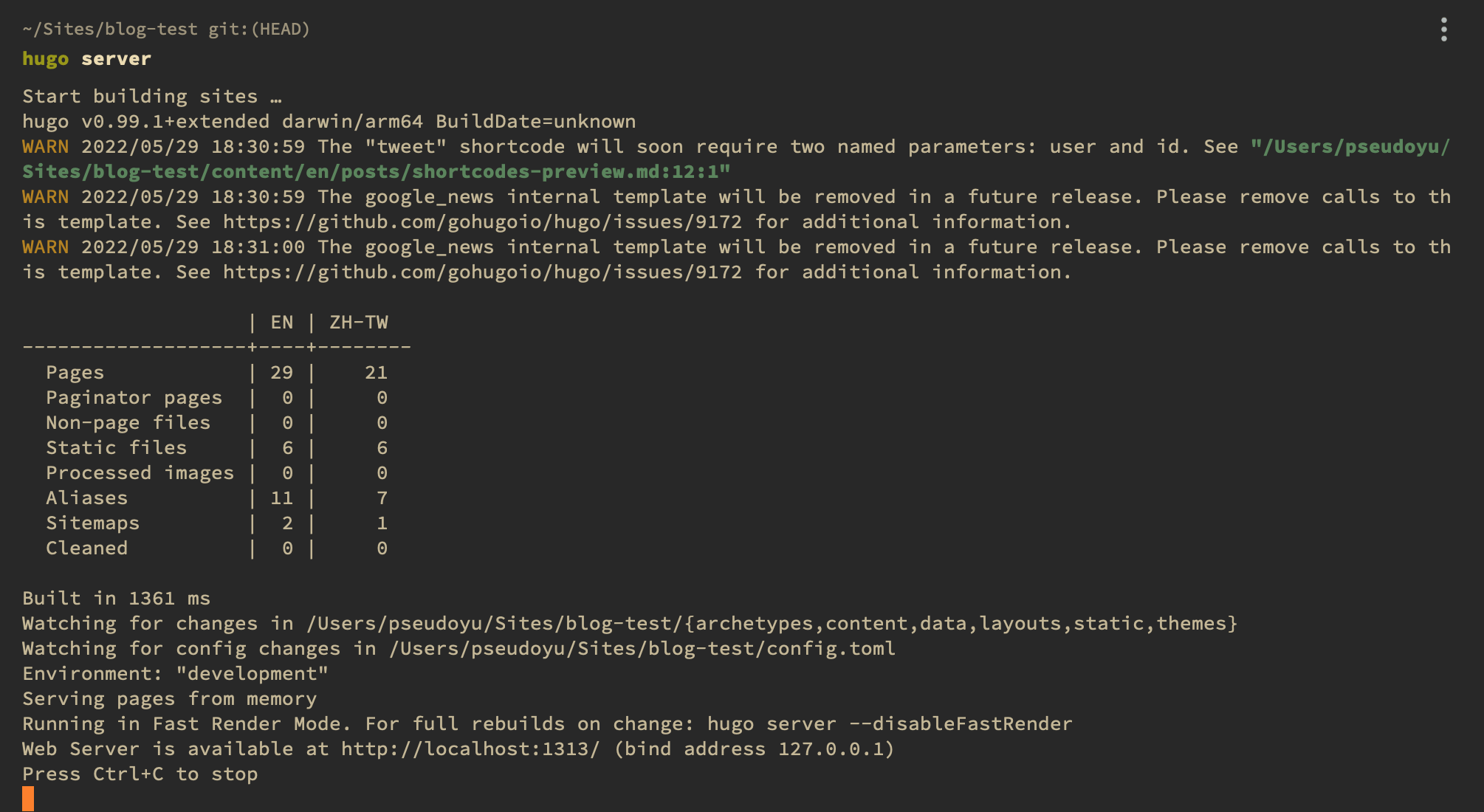
Hugo 会生成静态网页,我们在本地编辑调试时可以通过 hugo server 命令进行本地实时调试预览,无须每次都重新生成。
hugo server
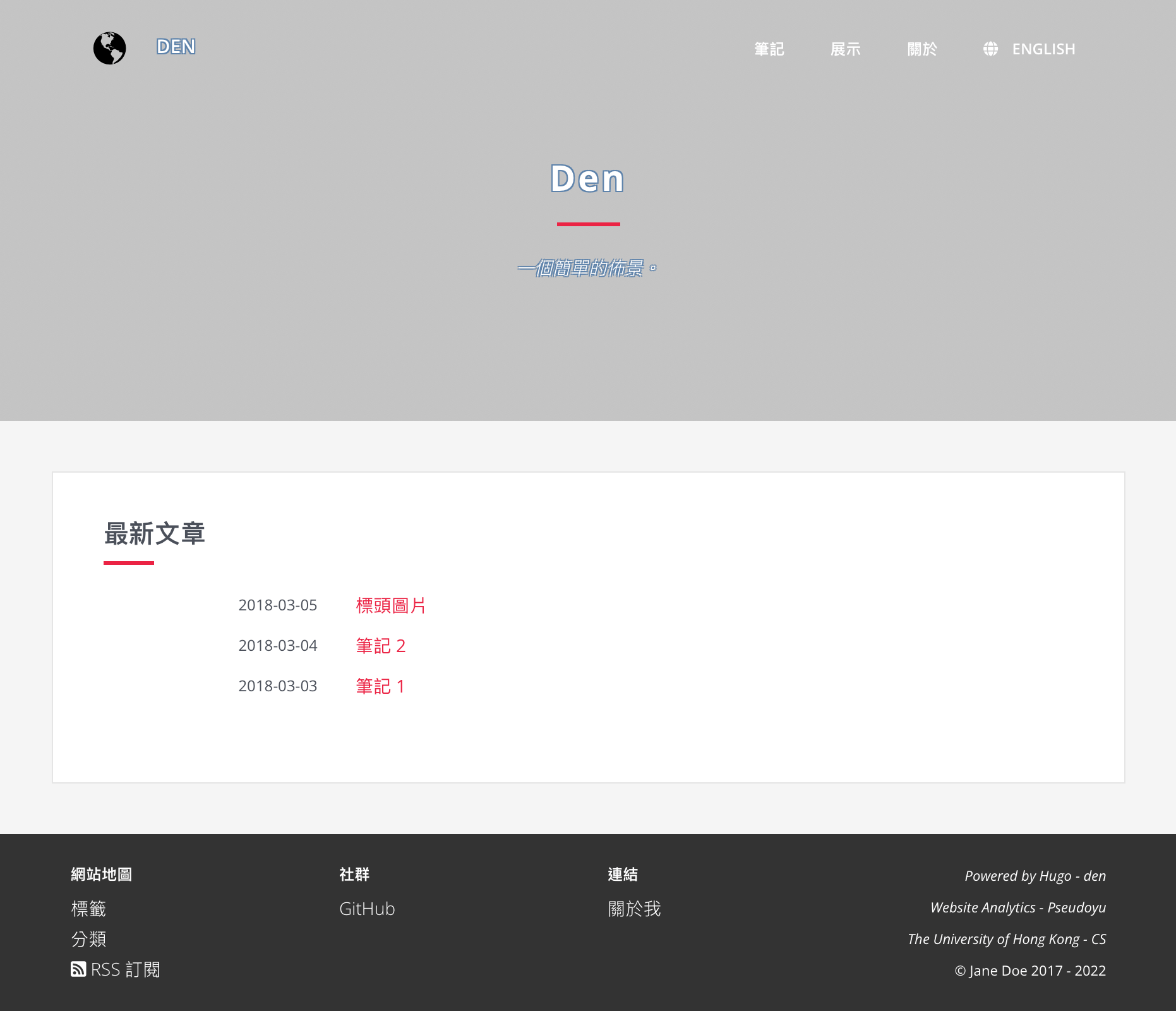
运行服务后,我们可以通过浏览器 http://localhost:1313 地址访问我们的本地预览网页。

购买域名 #
作为一个对外发布的网站,我们需要购买一个域名并配置解析,指向我们网站所在的服务器,才能让外界以比较方便的方式访问。域名购买平台很多,我用过的有 Cloudflare、NameSilo、GoDaddy 等,我最后常用的还是 Cloudflare,因为其同时还提供了 CDN、网站数据分析、定制规则等强大功能。
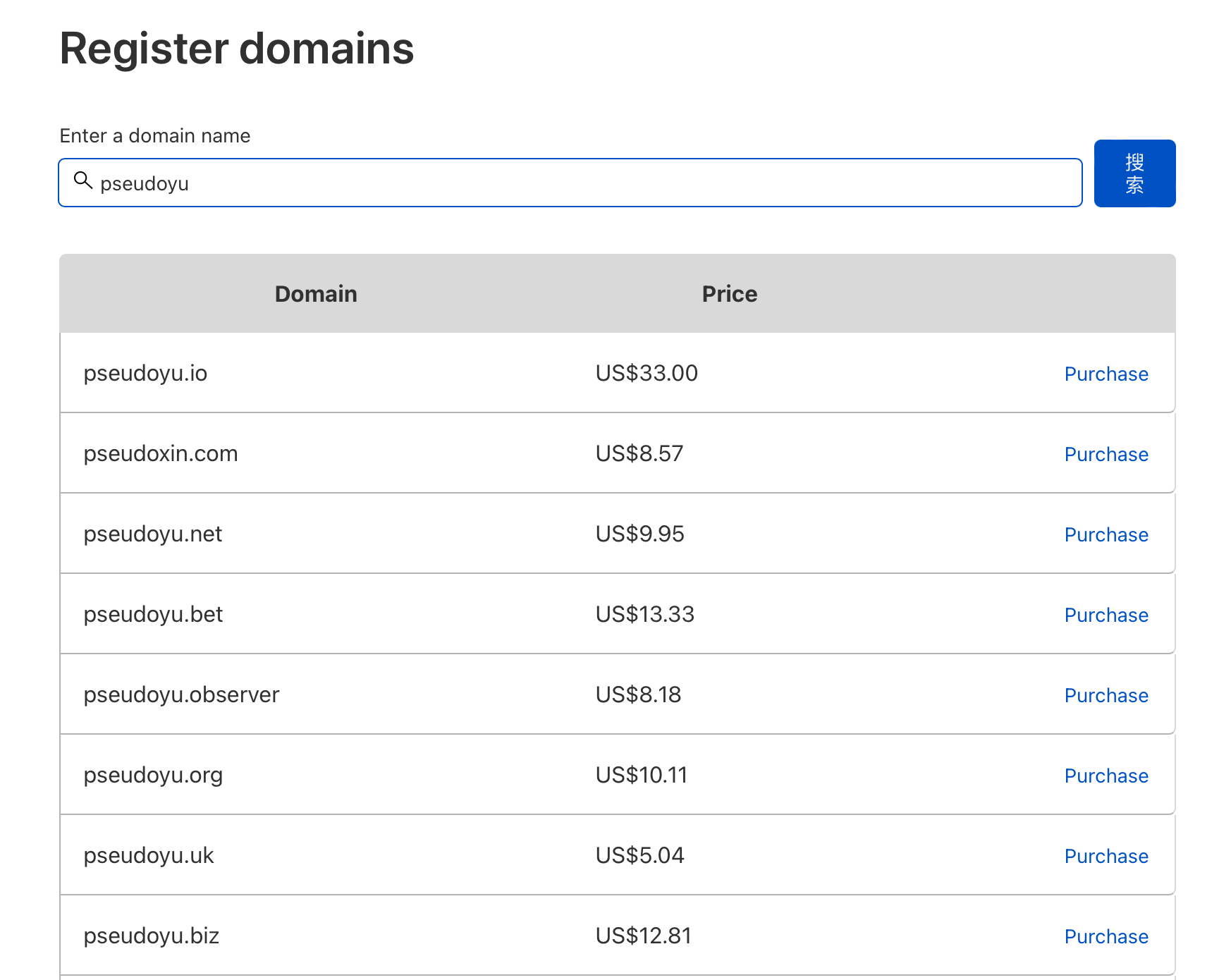
首先我们需要注册一个 Cloudflare 账户,登录后选择左侧边栏的“注册域”,并搜索自己想注册的域名。

选择了心仪的域名后,点击并选择购买时限并填写个人信息。

选择付款方式,建议可以选择自动续订,以免忘记续费。

类型选择 Personal 即可,并点击完成购买。

等待 Cloudflare 处理后即可查看信息。

Cloudflare Pages 发布博客(推荐) #
[2024-06-30 更新]
Cloudflare Pages 介绍 #
GitHub Pages 已经是一个免费且强大的静态网站托管平台了,且可以和 GitHub 代码仓库无缝对接,但国内的访问速度不是很理想,又由于我的域名本身托管在 Cloudflare,于是我尝试了 Cloudflare Pages,这是 Cloudflare 推出的静态网站托管服务,完全免费(至少我至今没有超过免费额度),且可以直接连接 GitHub 代码仓库,可以实现和 GitHub Pages 一样的自动化部署功能并且提供更优的访问线路,是目前更好的解决方案。

创建 Cloudflare Pages 项目 #
首先我们需要注册 Cloudflare 账号,并且在左侧选择「Worker 和 Pages」菜单,点击创建项目。

下一步会有两个选项,一个是直接把静态文件上传,还有一个是连接 git,第一种通常是适用于一些单页面或者非常低频更新从而不需要 GitHub 托管代码的项目,如一些单 html 页面的网站等;而连接 git 则能够更好地针对我们每一次的博客提交自动构建新的网页,也是我们采用的方式。
构建 Hugo #

由于 Cloudflare Pages 提供了几乎市面上所有常用的网站构建工具,如 Next.js、Astro、Hugo 等,我们可以选择两种方式来进行部署:
- 直接使用 Cloudflare Pages 提供的构建工具,直接根据仓库代码生成静态网页并部署上线
- 以与上文 GitHub Pages 类似的方式生成静态网页的仓库或分支,通过 Cloudflare Page 直接进行部署上线


第一种方式可以大大简化我们的部署流程,因此我们要做的只有将上文所创建的博客源仓库(如我的仓库为 pseudoyu/yu-blog)进行链接,每次提交就会自动构建并部署,只需要等待几十秒即可完成,而无须像 GitHub Pages 那样自己写各种构建 GitHub Actions 命令,很方便,也是最为推荐的方式。
而第二种方式其实跟 GitHub Pages 的方式类似,比较适用于对于构建过程有一些特殊需求的网站,如我在构建我的个人博客网站时同时在 GitHub Actions 执行了一些 Python 在自动更新我的 About 页面,这些复杂操作就无法直接使用 Cloudflare Pages 提供的构建工具,因此我选择了第二种方式。
可以在自己的博客源仓库中直接使用如下简化版的 GitHub Actions:
name: deploy
on:
push:
workflow_dispatch:
schedule:
# Runs everyday at 8:00 AM
- cron: "0 0 * * *"
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
with:
submodules: true
fetch-depth: 0
// Other steps you want to add
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: "latest"
- name: Build Web
run: hugo
- name: Deploy Web
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
publish_branch: cf-pageson 表示 GitHub Action 触发条件,我设置了 push、workflow_dispatch 和 schedule 三个条件:
push,当这个项目仓库发生推送动作后,执行 GitHub Actionworkflow_dispatch,可以在 GitHub 项目仓库的 Action 工具栏进行手动调用schedule,定时执行 GitHub Action,如我的设置为北京时间每天早上执行,主要是使用一些自动化统计 CI 来自动更新我博客的关于页面,如本周编码时间,影音记录等,如果你不需要定时功能,可以删除这个条件
jobs 表示 GitHub Action 中的任务,我们设置了一个 build 任务,runs-on 表示 GitHub Action 运行环境,我们选择了 ubuntu-latest。我们的 build 任务包含了 Checkout、Setup Hugo、Build Web 和 Deploy Web 四个主要步骤,其中 run 是执行的命令,uses 是 GitHub Action 中的一个插件,我们使用了 peaceiris/actions-hugo@v2 和 peaceiris/actions-gh-pages@v3 这两个插件。其中 Checkout 步骤中 with 中配置 submodules 值为 true 可以同步博客源仓库的子模块,即我们的主题模块。
以上 GitHub Actions 会将博客生成的静态文件推送到 cf-pages 分支,因为我们在 Cloudflare Pages 中选择该分支进行部署即可,因为如我们需要添加一些额外的步骤,可以在构建之前添加一些自定义的步骤,很灵活,具体应用可以看「GitHub - yu-blog/.github/workflows/deploy.yml」示例。
配置自定义域名 #

自定义域名也非常简单,直接在导航栏中选中自定义域,并添加想要绑定的域名。

如果是在 Cloudflare 中注册/托管的域名,可以直接选择「激活域」,会自动添加 DNS 解析,如果是其他平台的域名,则手动添加 CNAME 解析即可。

配置 DNS 完成后,等待生效即可。
GitHub Pages 发布博客 #
创建仓库 #
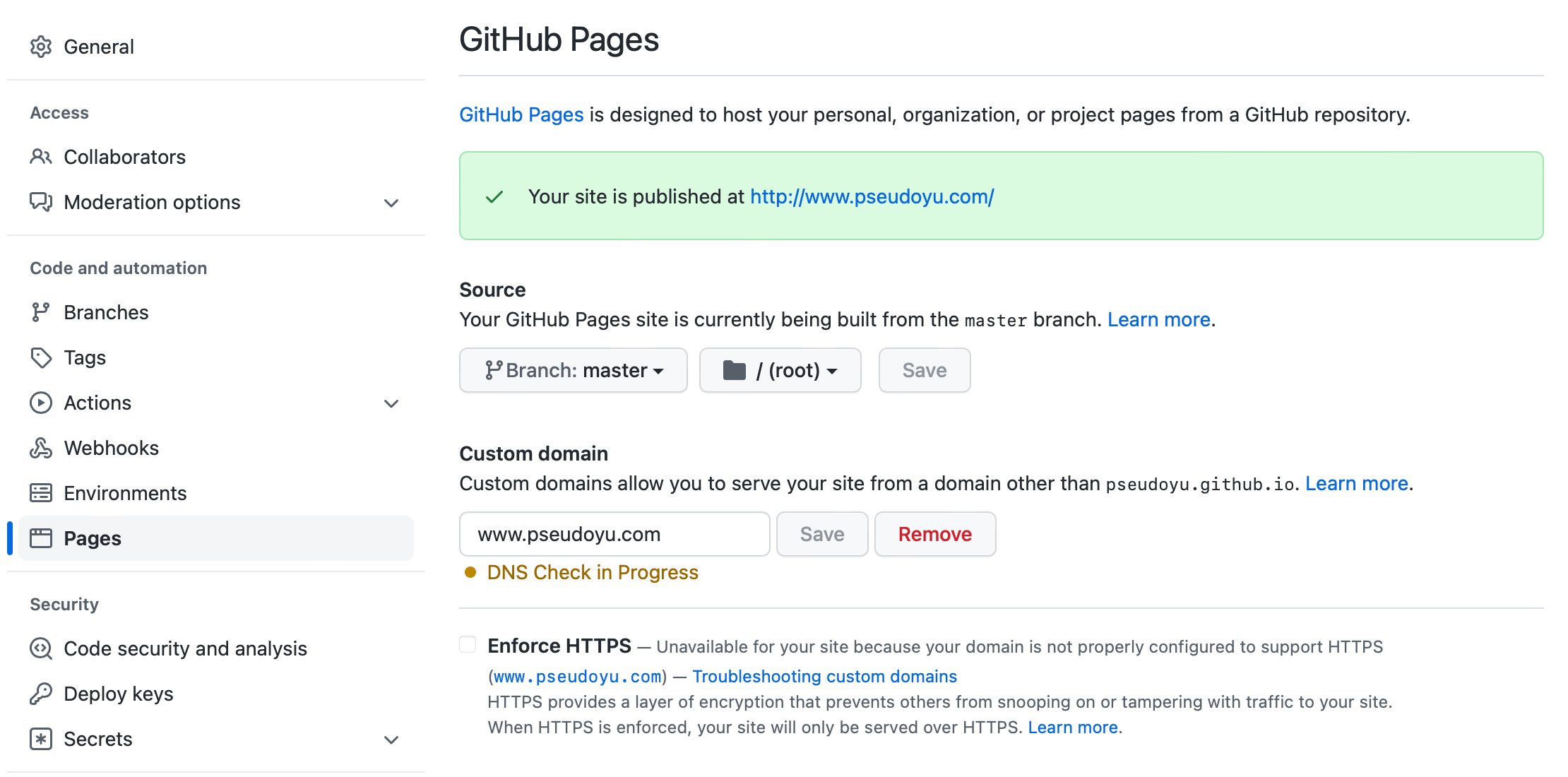
GitHub Pages 项目需要符合 username.github.io 的特殊命名格式,仓库建立完成后,可以在设置中配置自己注册的自定义域名来指向 GitHub Pages 生成的网址。此外,需要将博客站点配置文件 config.toml 中的 baseURL 改为自己的自定义域名,格式为 "https://www.pseudoyu.com/",这样博客站点才能正常访问 GitHub Pages 生成的网站服务。

域名解析 #
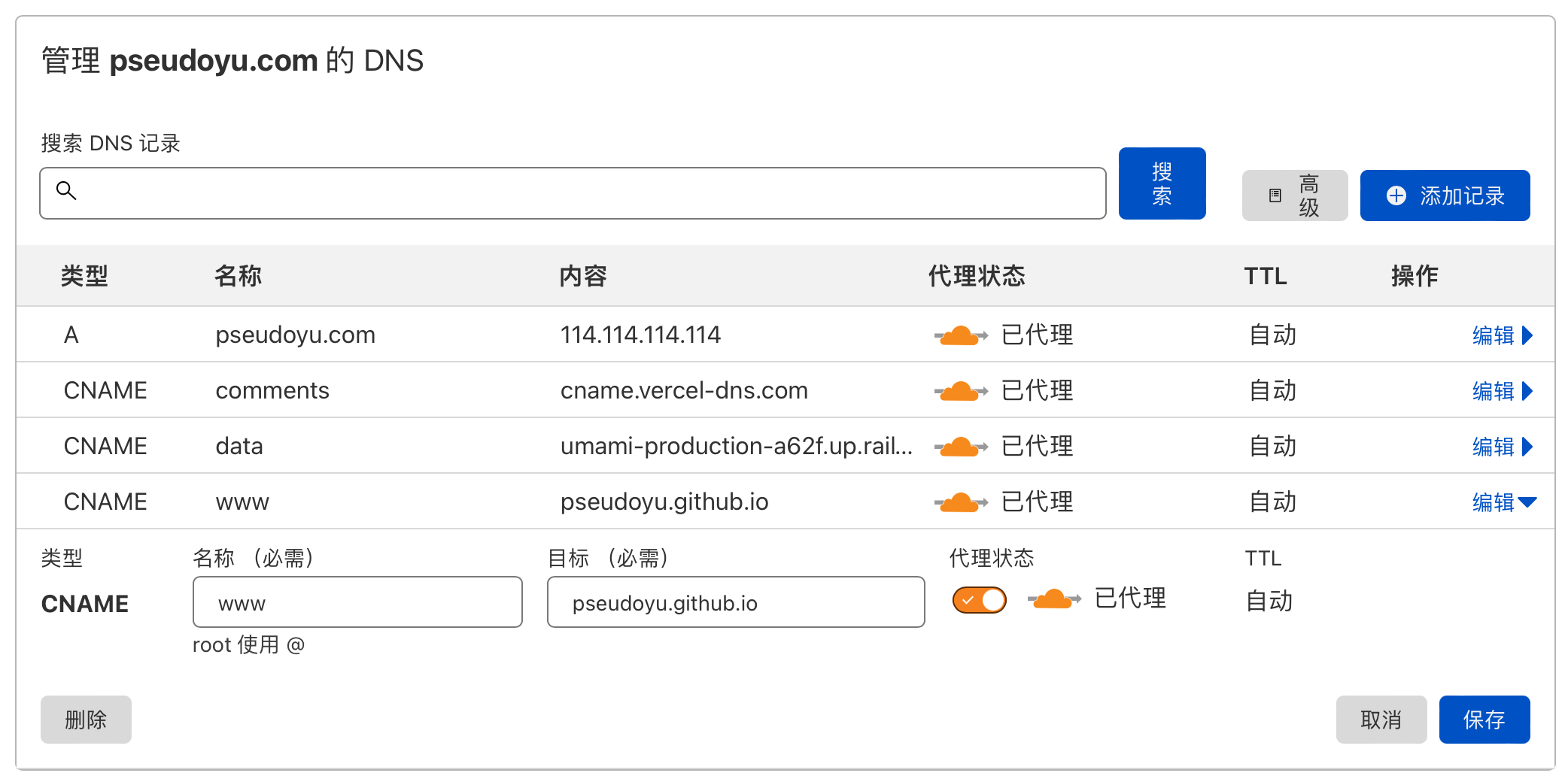
按照上文步骤注册好后,需要在域名托管商进行 DNS 解析,在这里我们需要选择 CNAME,指向我们的 GitHub Pages 网址。

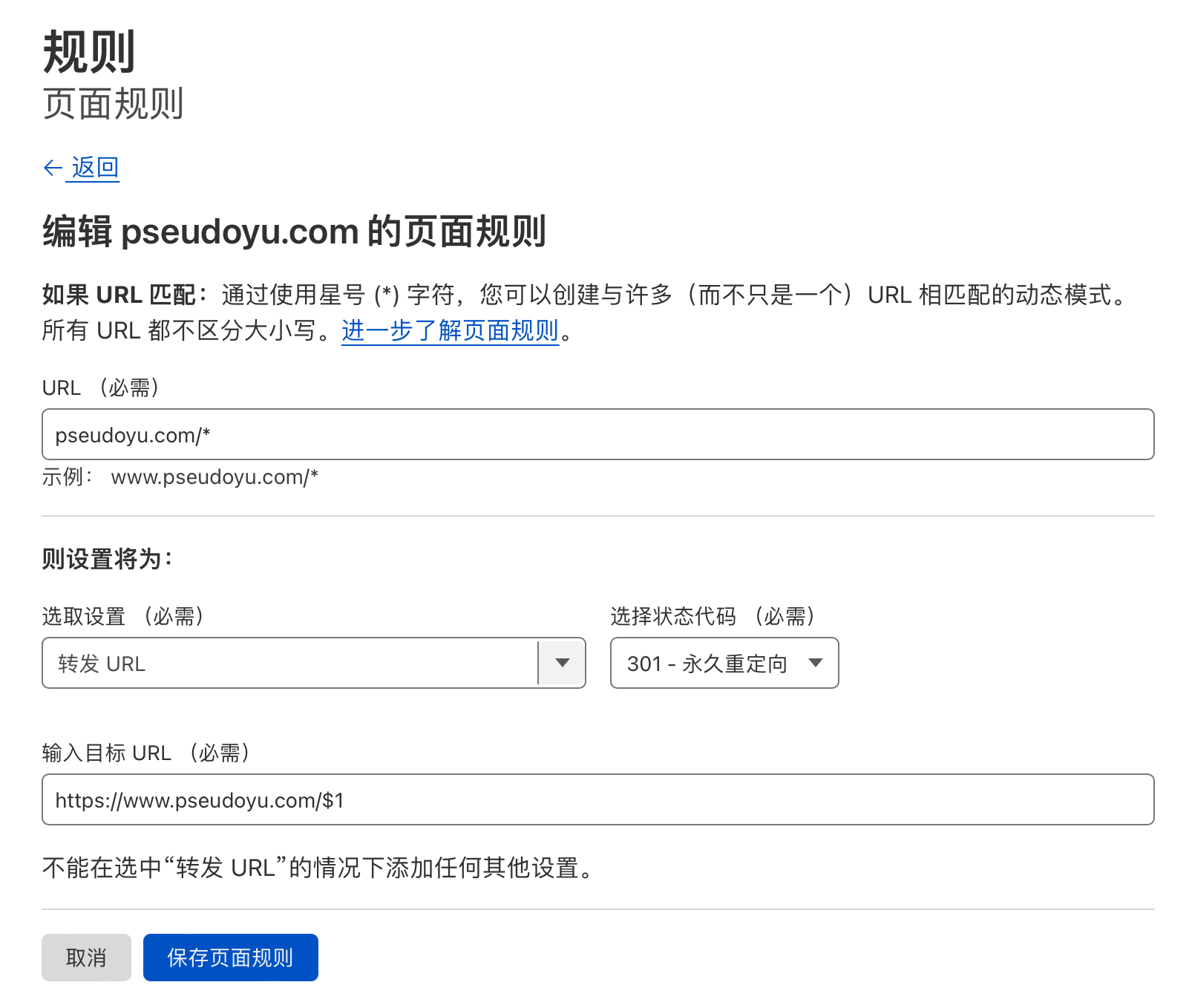
因为 CNAME 解析没办法设置 root 域名,即只能设置 www.pseudoyu.com 或其他子域名,而不是 pseudoyu.com,因此,我们可以通过 Cloudflare 上自定义规则设置域名重定向,具体配置如下,仅需将我的域名替换成自己的域名即可。即使你是通过 NameSilo 注册的域名,也可以通过 Cloudflare 来添加站点以实现功能,或者其他托管平台也有类似的功能,按照说明配置即可。

完成上述准备工作后,我们现在已经可以通过自定义域名来访问我们的 GitHub Pages 页面了,目前因为项目仓库是空的,访问后会报 404 页面。
我们希望 Hugo 生成的静态网站能通过 GitHub Pages 服务进行托管,而无需自己维护服务,更稳定、安全,因此我们需要上传 Hugo 生成的静态网页文件至 GitHub Page 项目仓库。
手动发布 #
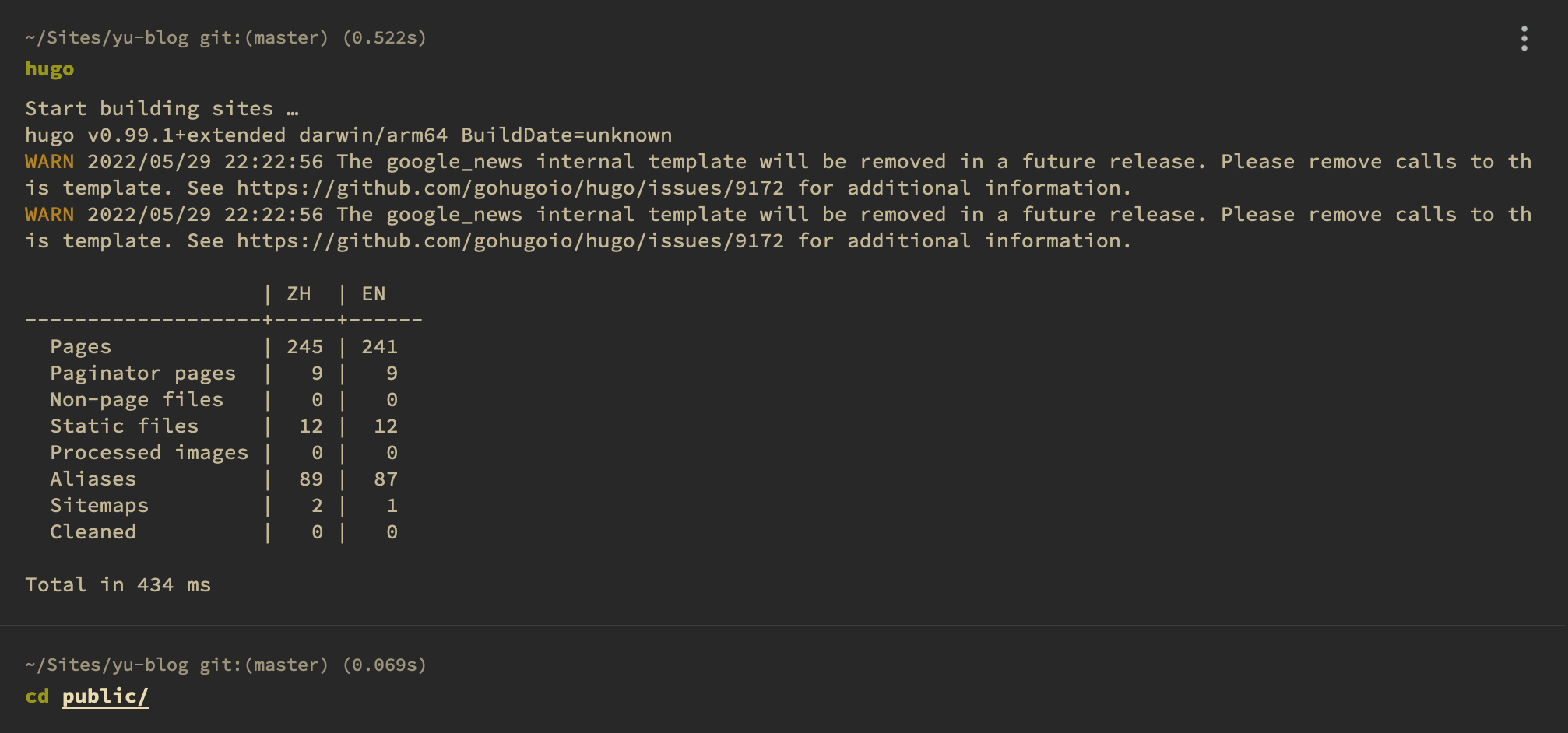
当我们编辑博客内容并通过 hugo server 本地调试后,就可以通过 hugo 命令生成静态网页文件了。
hugo
cd public/
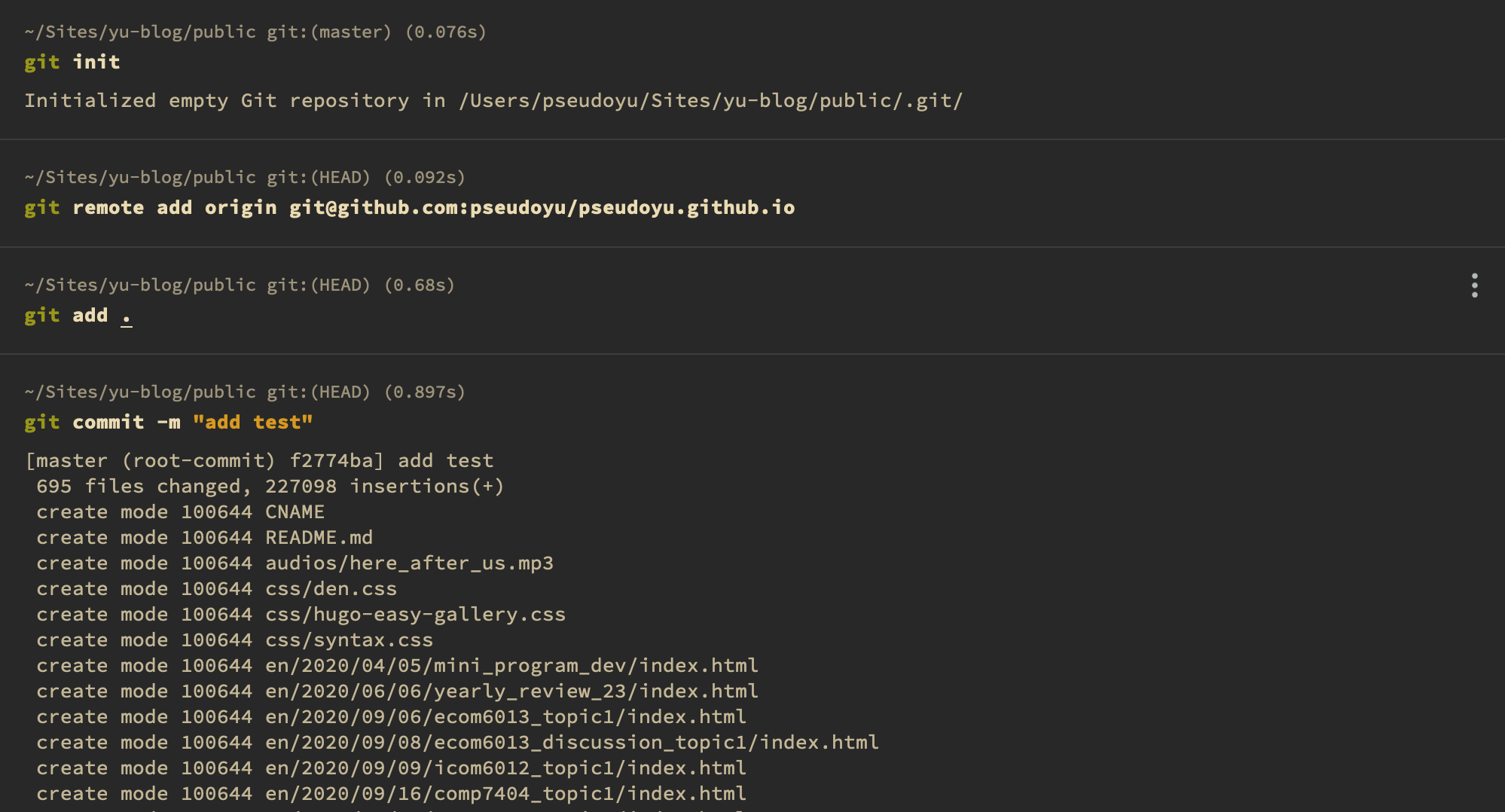
Hugo 默认会将生成的静态网页文件存放在 public/ 目录下,我们可以通过将 public/ 目录初始化为 git 仓库并关联我们的 pseudoyu/pseudoyu.github.io 远程仓库来推送我们的网页静态文件。
git init
git remote add origin [email protected]:pseudoyu/pseudoyu.github.io
git add .
git commit -m "add test"
核对文件修改后,即可通过 git push origin master 推送到 GitHub Pages 仓库,稍等几分钟即可通过我们的自定义域名来访问我们的博客站点了,和我们 hugo server 本地调试完全一致。
自动发布 #
通过上述命令我们可以手动发布我们的静态文件,但还是有以下弊端:
- 发布步骤还是比较繁琐,本地调试后还需要切换到
public/目录进行上传 - 无法对博客
.md源文件进行备份与版本管理
因此,我们需要简单顺滑的方式来进行博客发布,首先我们初始化博客源文件的仓库,如我的仓库为 pseudoyu/yu-blog。
因为我们的博客基于 GitHub 与 GitHub Pages,可以通过官方提供的 GitHub Action 进行 CI 自动发布,下面我会进行详细讲解。GitHub Action 是一个持续集成和持续交付(CI/CD) 平台,可用于自动执行构建、测试和部署管道,目前已经有很多开发好的工作流,可以通过简单的配置即可直接使用。
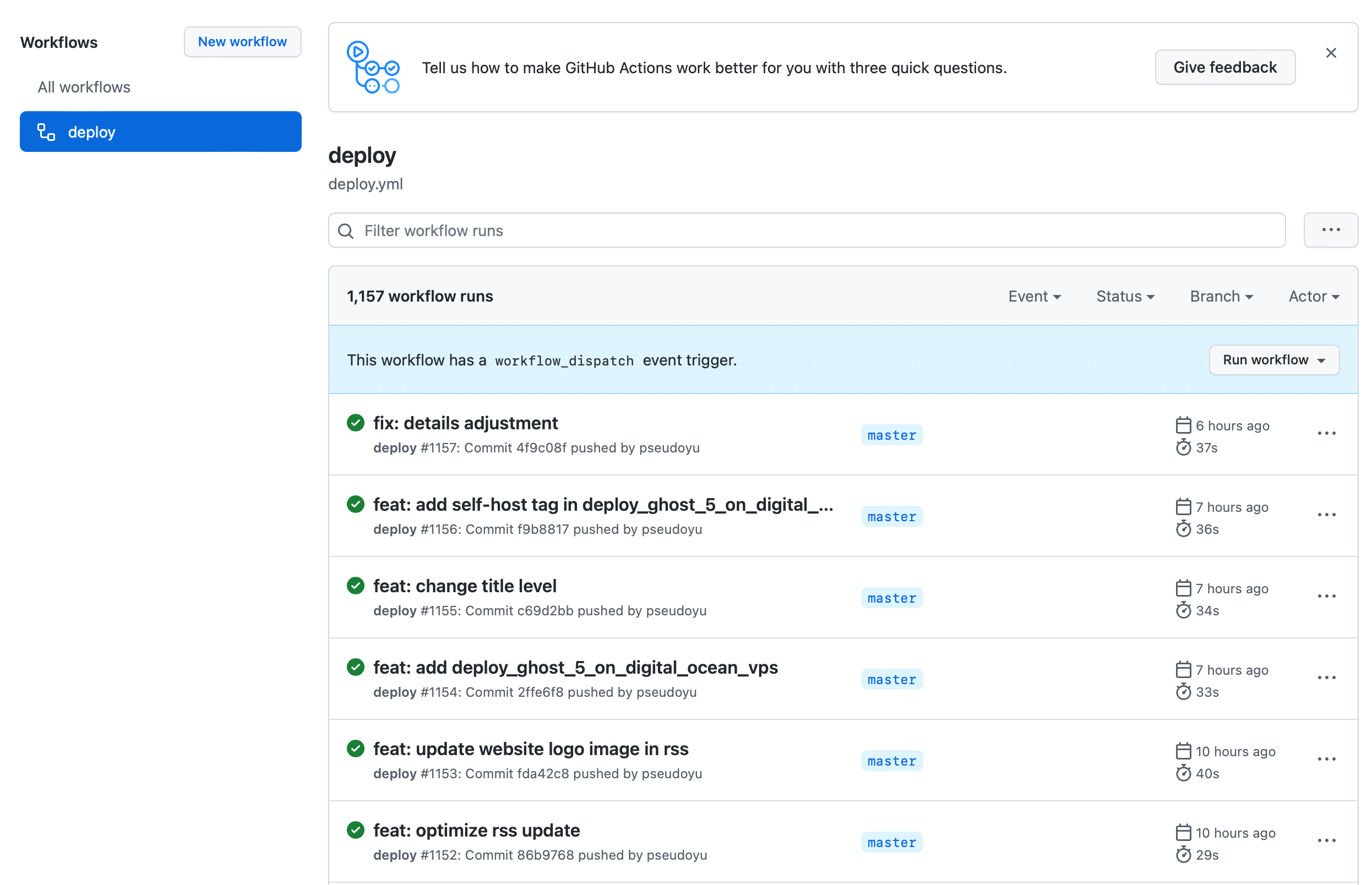
配置在仓库目录 .github/workflows 下,以 .yml 为后缀。我的 GitHub Action 配置为 pseudoyu/yu-blog deploy.yml,自动发布示例配置如下:
name: deploy
on:
push:
workflow_dispatch:
schedule:
# Runs everyday at 8:00 AM
- cron: "0 0 * * *"
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
with:
submodules: true
fetch-depth: 0
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: "latest"
- name: Build Web
run: hugo
- name: Deploy Web
uses: peaceiris/actions-gh-pages@v3
with:
PERSONAL_TOKEN: ${{ secrets.PERSONAL_TOKEN }}
EXTERNAL_REPOSITORY: pseudoyu/pseudoyu.github.io
PUBLISH_BRANCH: master
PUBLISH_DIR: ./public
commit_message: ${{ github.event.head_commit.message }}首先需要将上述 deploy.yml 中的 EXTERNAL_REPOSITORY 改为自己的 GitHub Pages 仓库,如我的设置为 pseudoyu/pseudoyu.github.io。
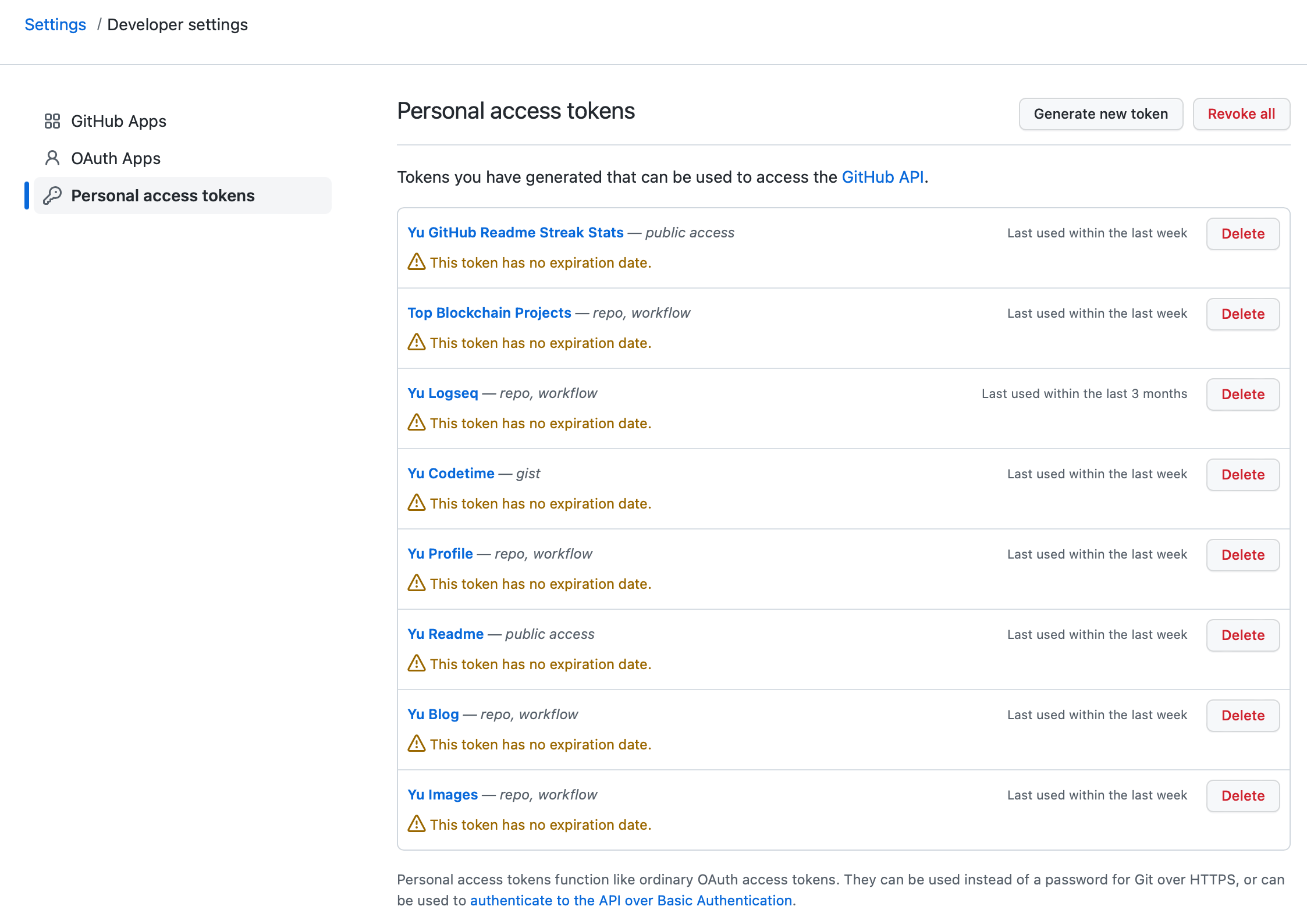
因为我们需要从博客仓库推送到外部 GitHub Pages 仓库,需要特定权限,要在 GitHub 账户下 Setting - Developer setting - Personal access tokens 下创建一个 Token。

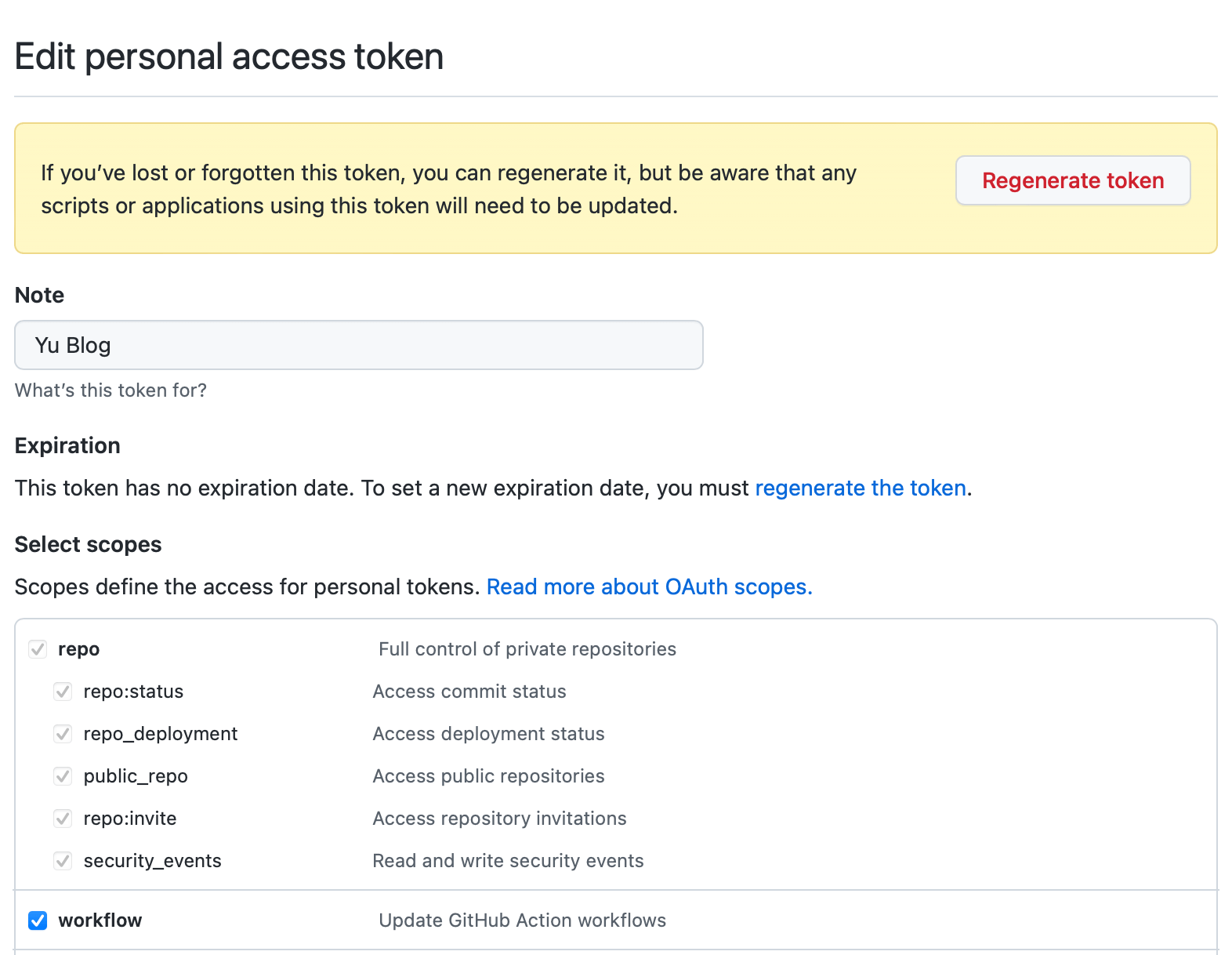
权限需要开启 repo 与 workflow。

配置后复制生成的 Token(注:只会出现一次),然后在我们博客源仓库的 Settings - Secrets - Actions 中添加 PERSONAL_TOKEN 环境变量为刚才的 Token,这样 GitHub Action 就可以获取到 Token 了。
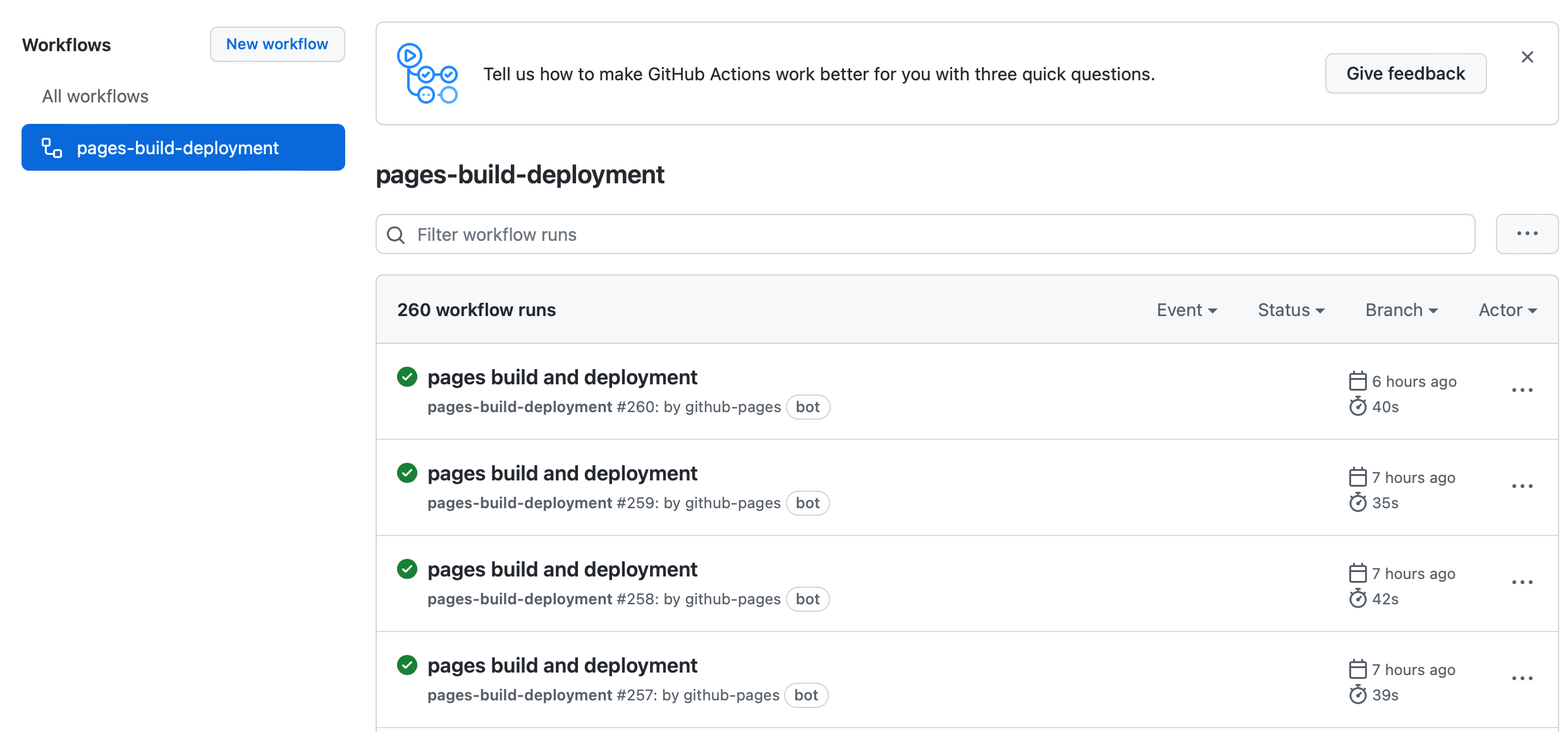
完成上述配置后,推送代码至仓库,即可触发 GitHub Action,自动生成博客页面并推送至 GitHub Pages 仓库。

而 GitHub Pages 仓库更新后,又会自动触发官方页面部署 CI,实现我们的网站发布。

经过上述配置,我们已经实现了 Hugo 博客本地搭建及版本管理、GitHub Pages 部署网站发布,Hugp 主题管理及更新等功能,实现了完整的系统。现在每当我们本地通过熟悉的 Markdown 语法完成博客内容编辑后,只需要推送代码,等待几分钟,即可通过我们的自定义域名访问更新后的网站。
组件拓展 #
一个完整的博客系统还需要一些组件,如网站数据统计、评论系统等,我针对这两个核心需求也写了完整的 Serverless 搭建教程,可根据需求进行部署配置。
总结 #
以上就是我通过 Hugo 与 GitHub Action 实现的免费博客自动部署系统,我自己的实现仓库在 pseudoyu/yu-blog 仓库中,我定制化的主题仓库在 pseudoyu/hugo-theme-den 中。
我使用 GitHub Action 还实现了很多好玩的自动化个人统计功能,自动更新我的GitHub Profile,项目仓库为 pseudoyu/pseudoyu,可以进入 .github/workflows 中自行探索。这些系统还在不断完善中,欢迎大家参与贡献与交流。